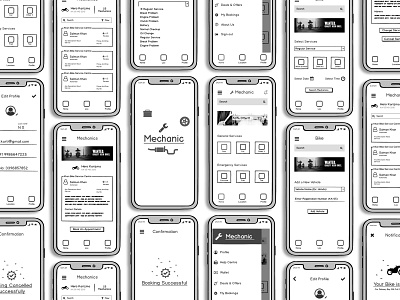
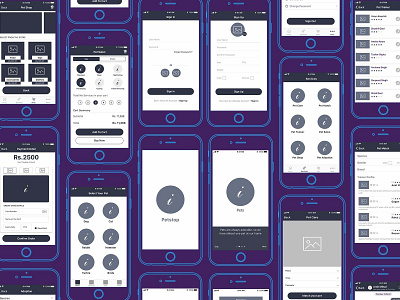
Mockup Wireframe Mockupworld15

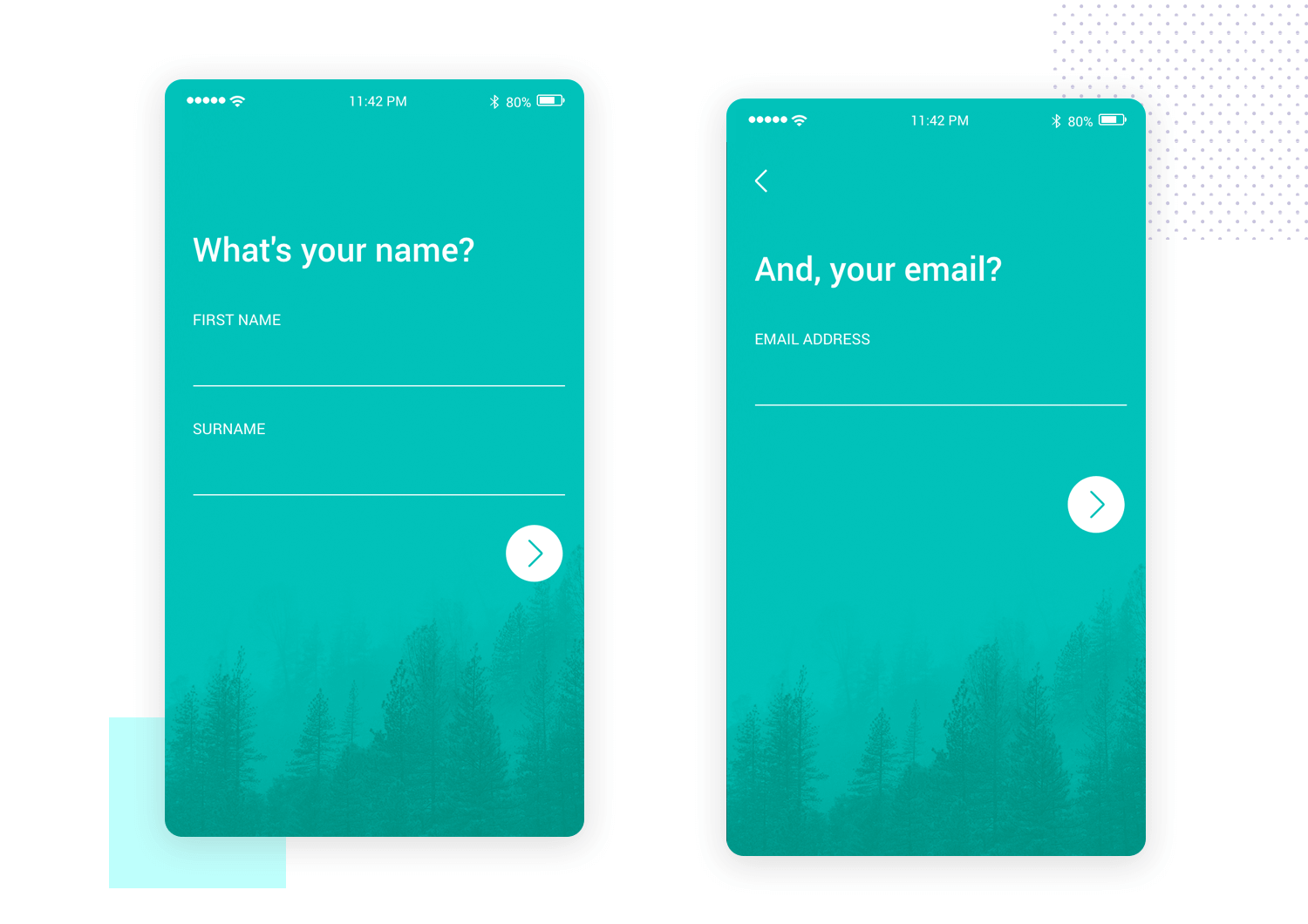
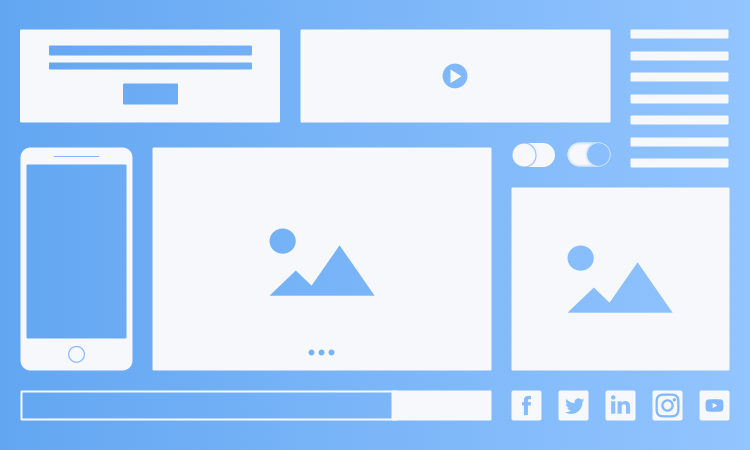
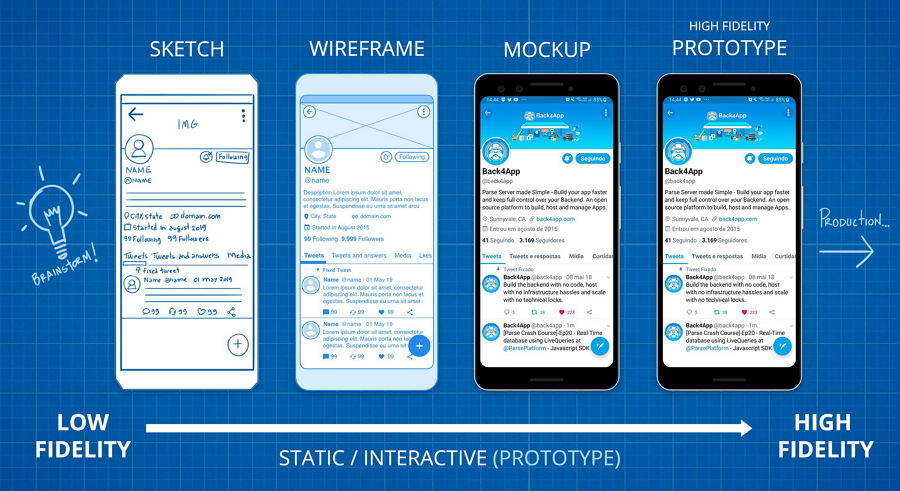
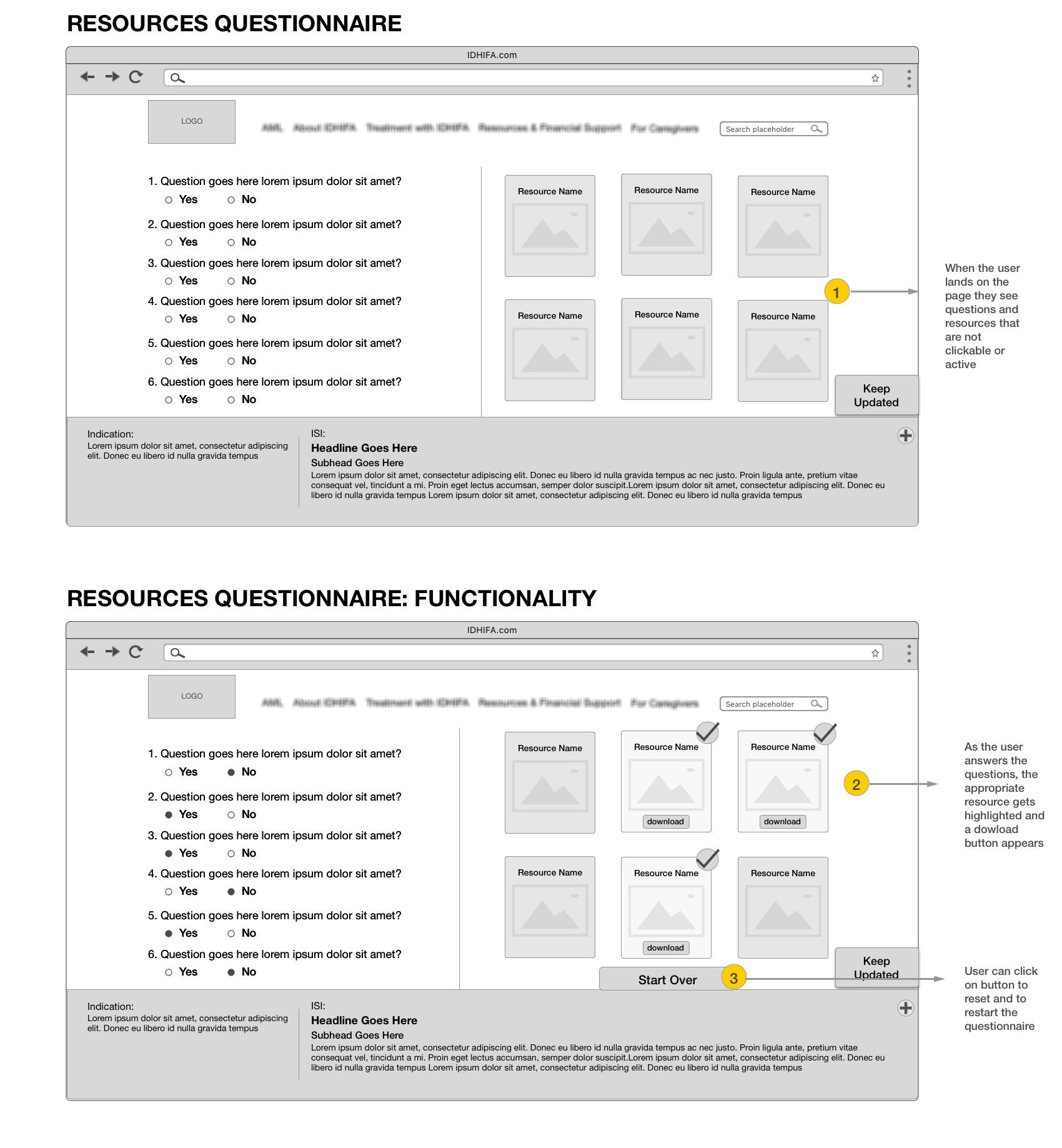
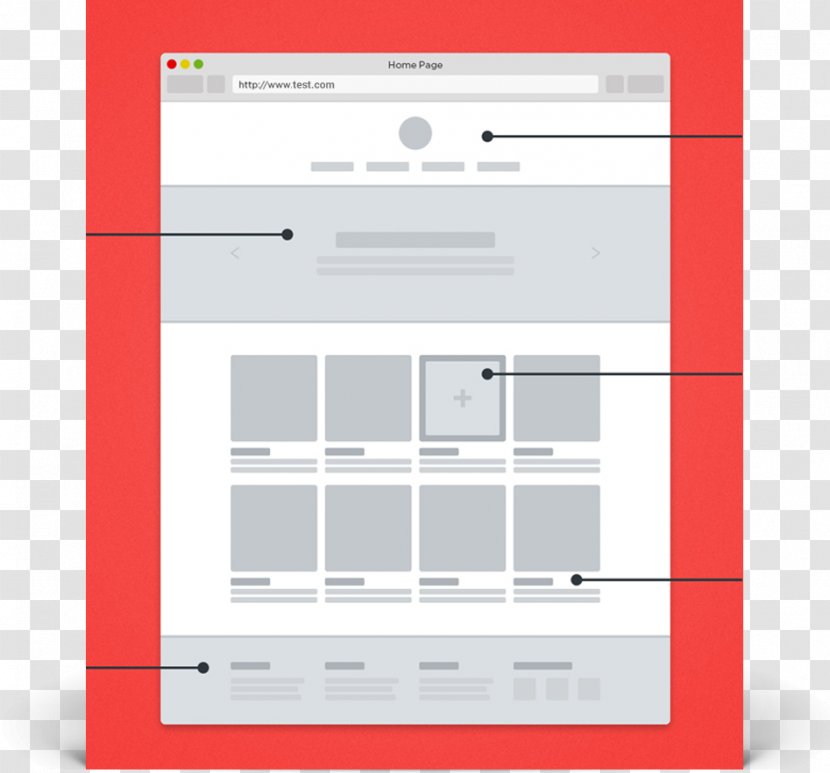
Sketch wireframe mockup and prototype.
Mockup wireframe mockupworld15.Sketch wireframe mockup and prototype.Adobe xd has a vast range of features of tools for ui and templates cardboards contextual layer panels and other powerful ui wireframe tools.But still a mockup is not clickable just like the wireframe.
Unlike skeletal wireframes mockups are much closer to the final product.A mockup is a visual way of representing a product.Why when and.
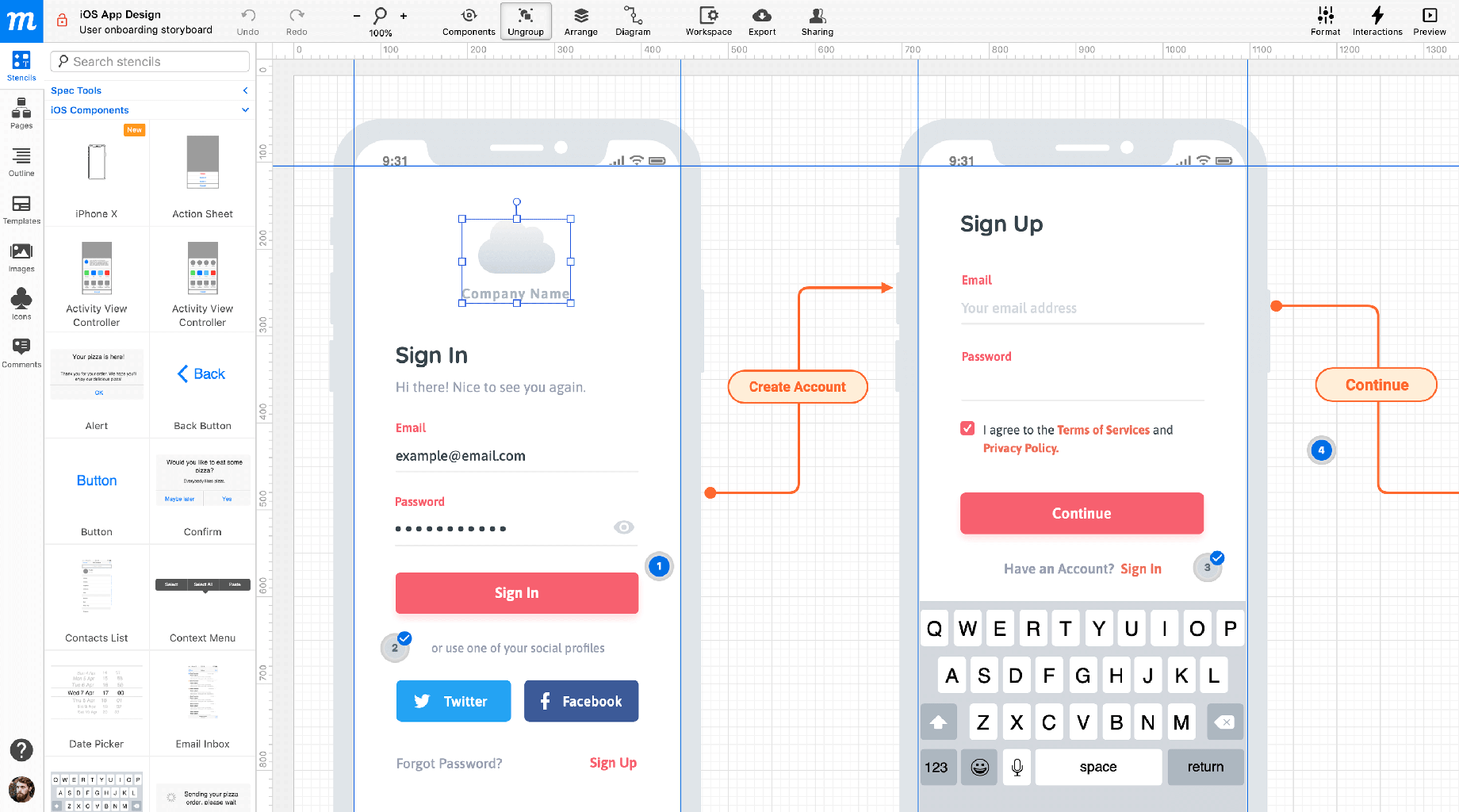
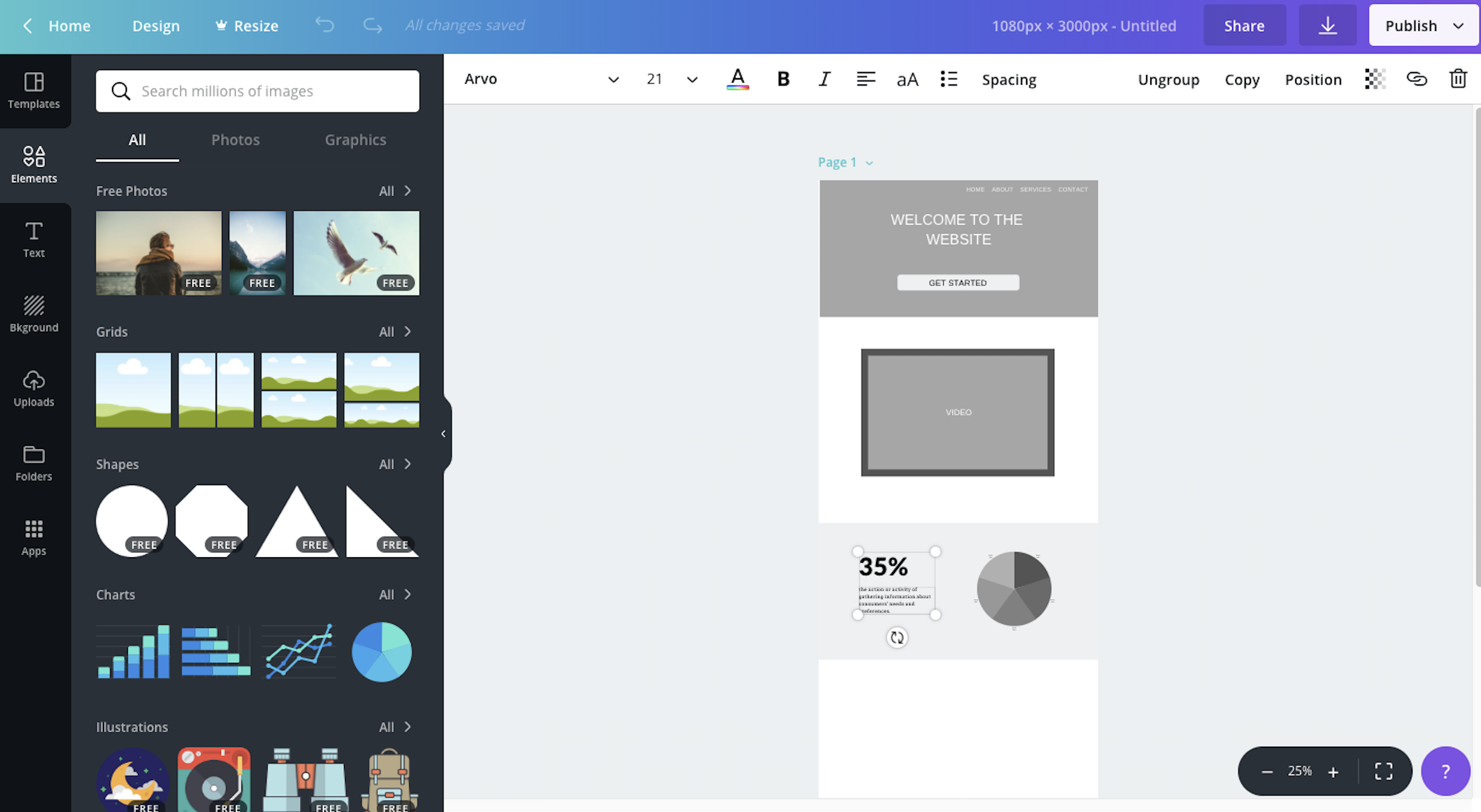
So a mockup is absolutely good to be used when you need to communicate discuss collaborate and iterate projects with your team members.What is the difference between wireframe mockup and.The best mockup wireframing tools in 2020 1.
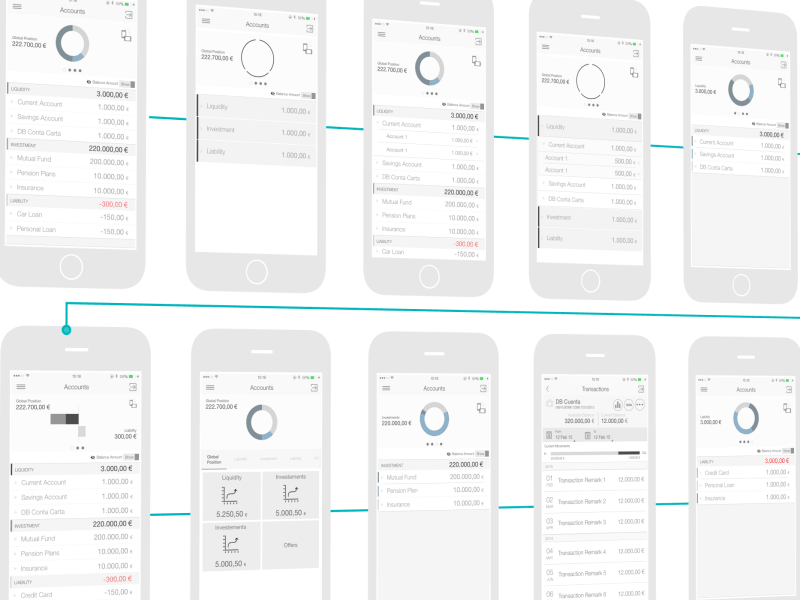
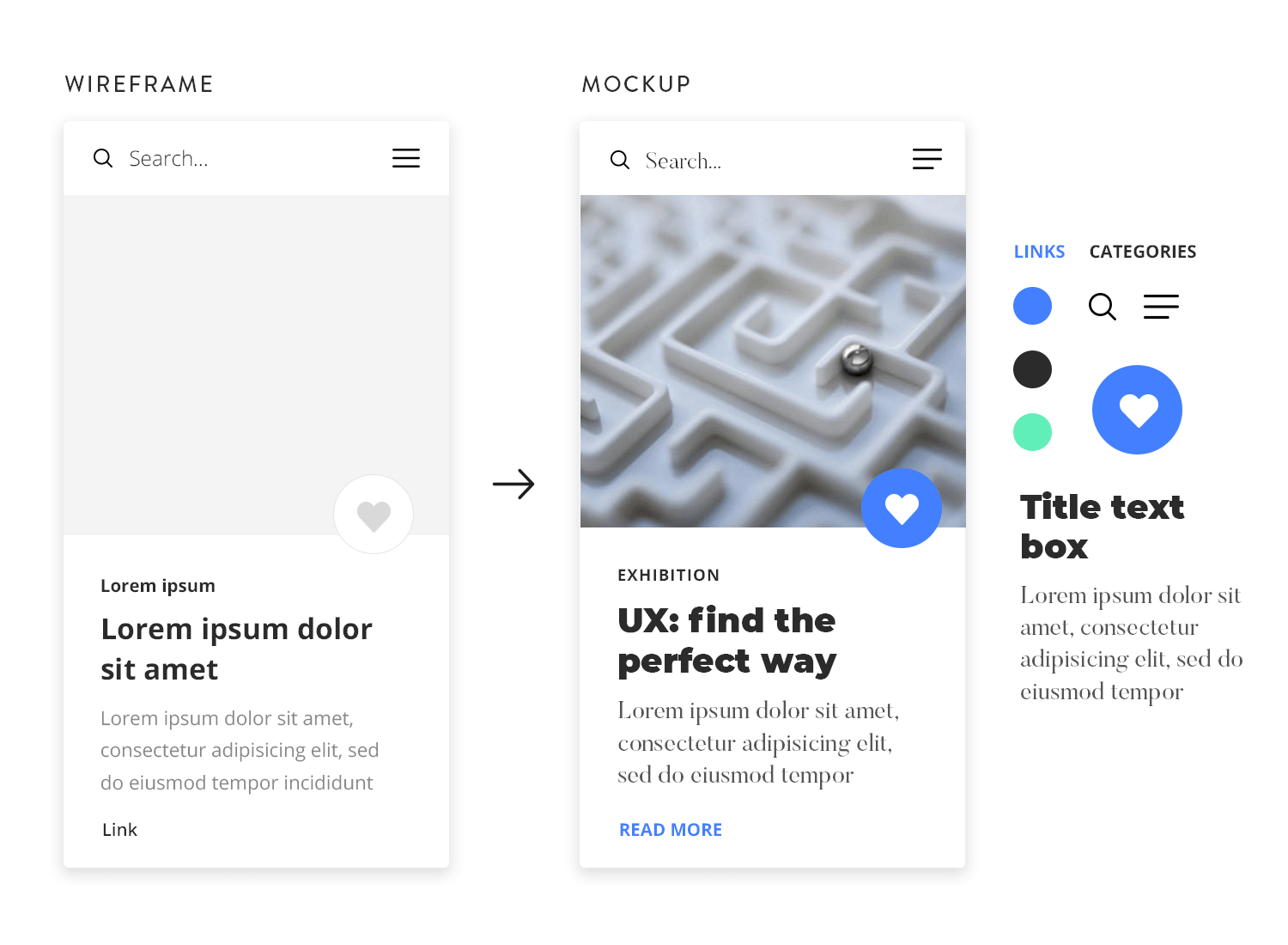
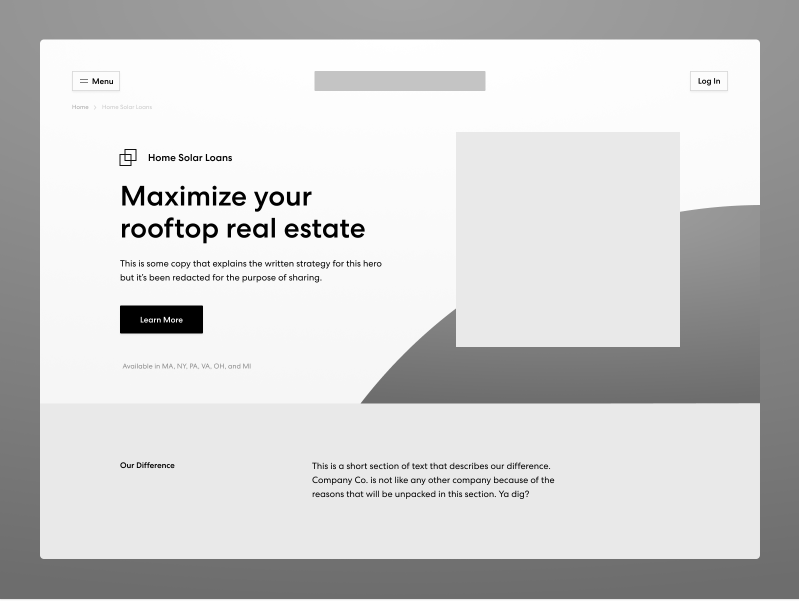
They are good models for you and your team to preview test find errors and iterate them early on.Below you can see the major difference between wireframes and mockups.As opposed to a wireframe a mockup is either a mid or high fidelity display of design.
Top 10 mistakes backend developers make.14 best wireframe tools to use in 2020.Wireframe vs mockup vs prototype what s the difference.
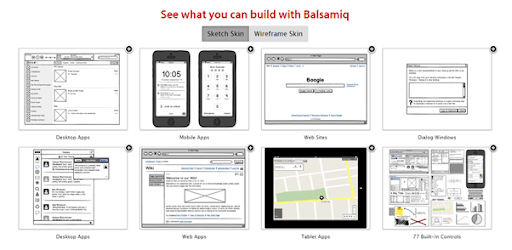
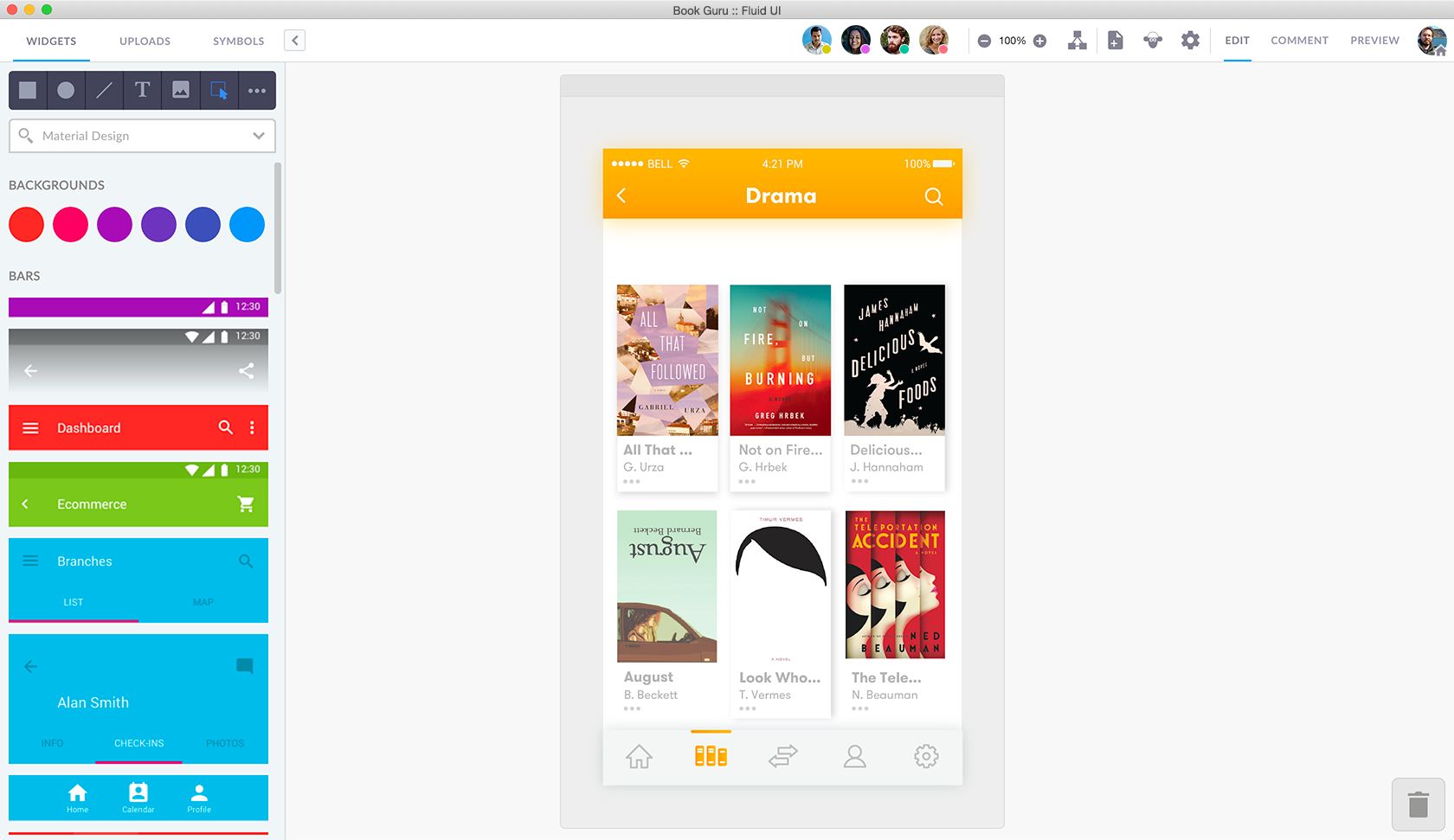
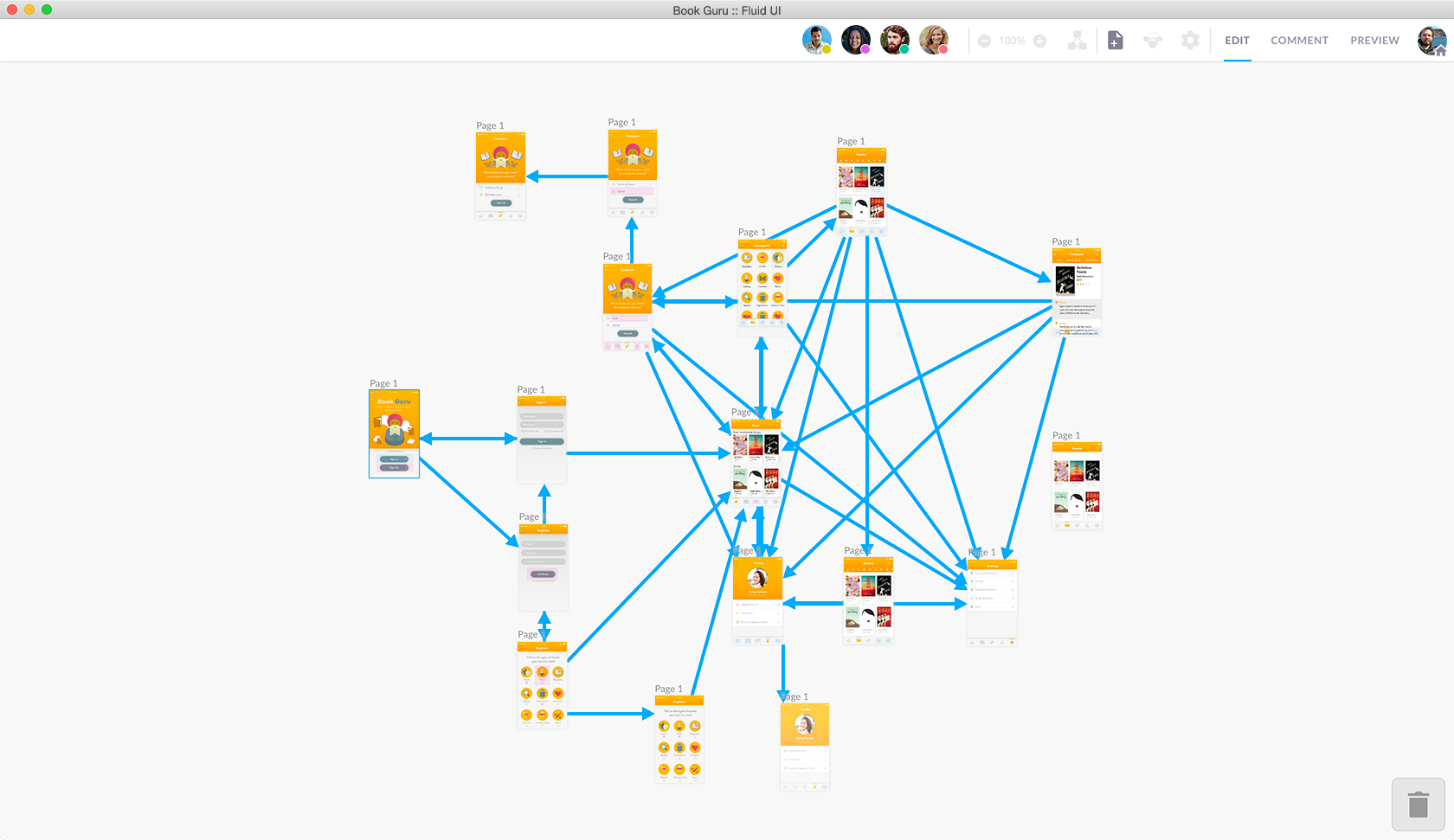
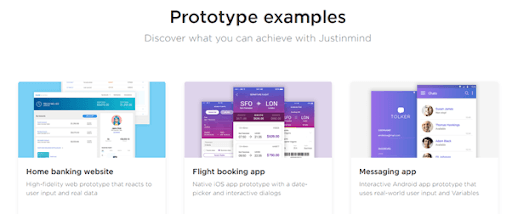
If you are looking for great tools to create your first sketch wireframe mockup or prototype just check my last post about how to prototype an app as a non designer.It is excellent for prototyping and making mockups for websites mobile apps and other digital assets.In this article i want to review four types of design deliverables and explore tools that can help us create them.
Our first pick for the best wireframe tools this year is adobe xd.While a wireframe mostly represents a product s structure a mockup shows how the product is going to look like.Sketches are freehand drawings on a piece of paper or in a digital tool that gives you a basic representation of your concept.
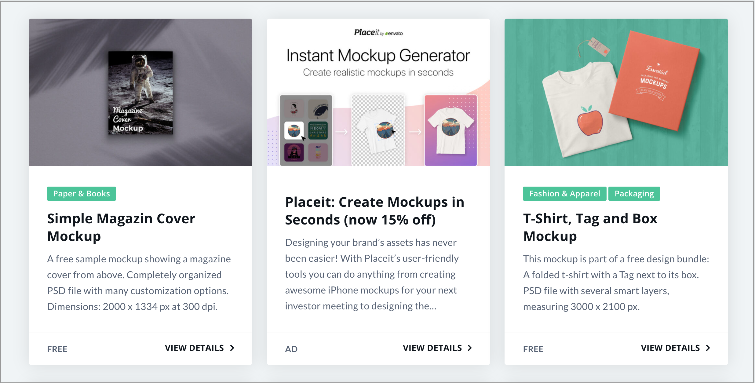
Sketches can be very helpful during the conceptualization and.With a good mockup tool it is easy to create a realistic mockup.