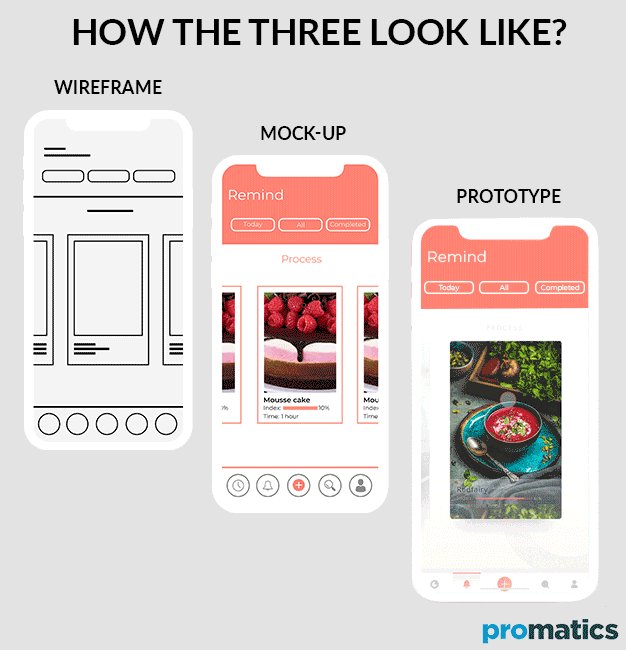
Mockup Wireframe Meaning

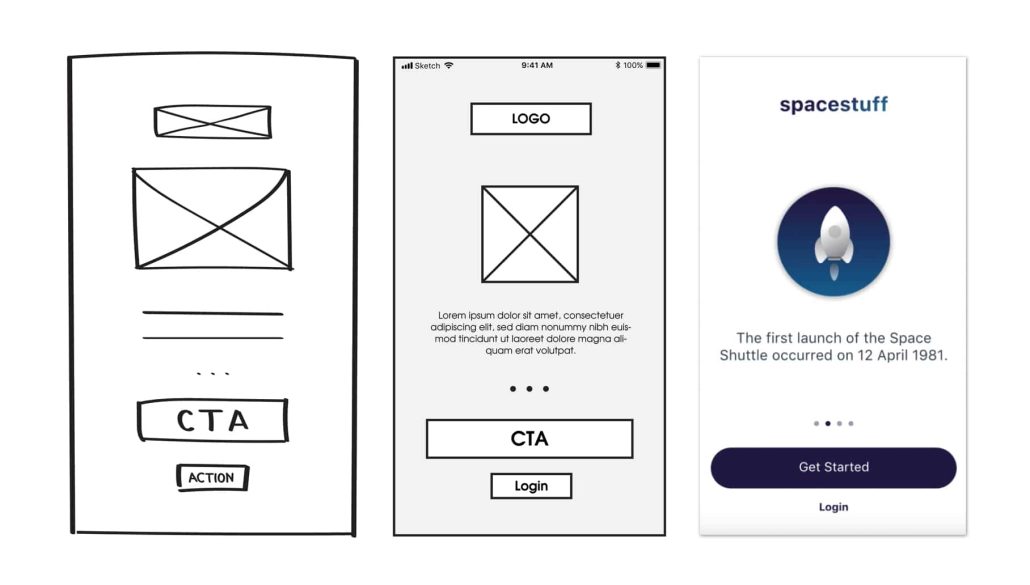
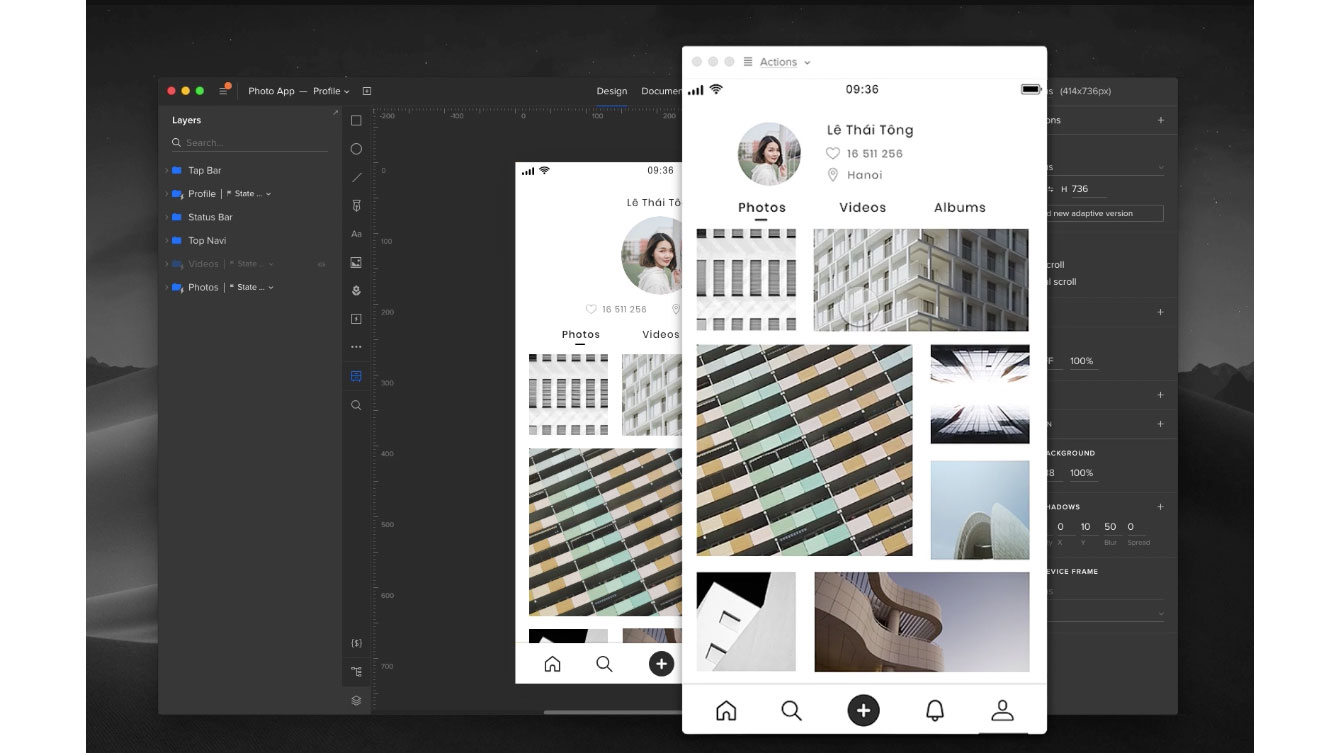
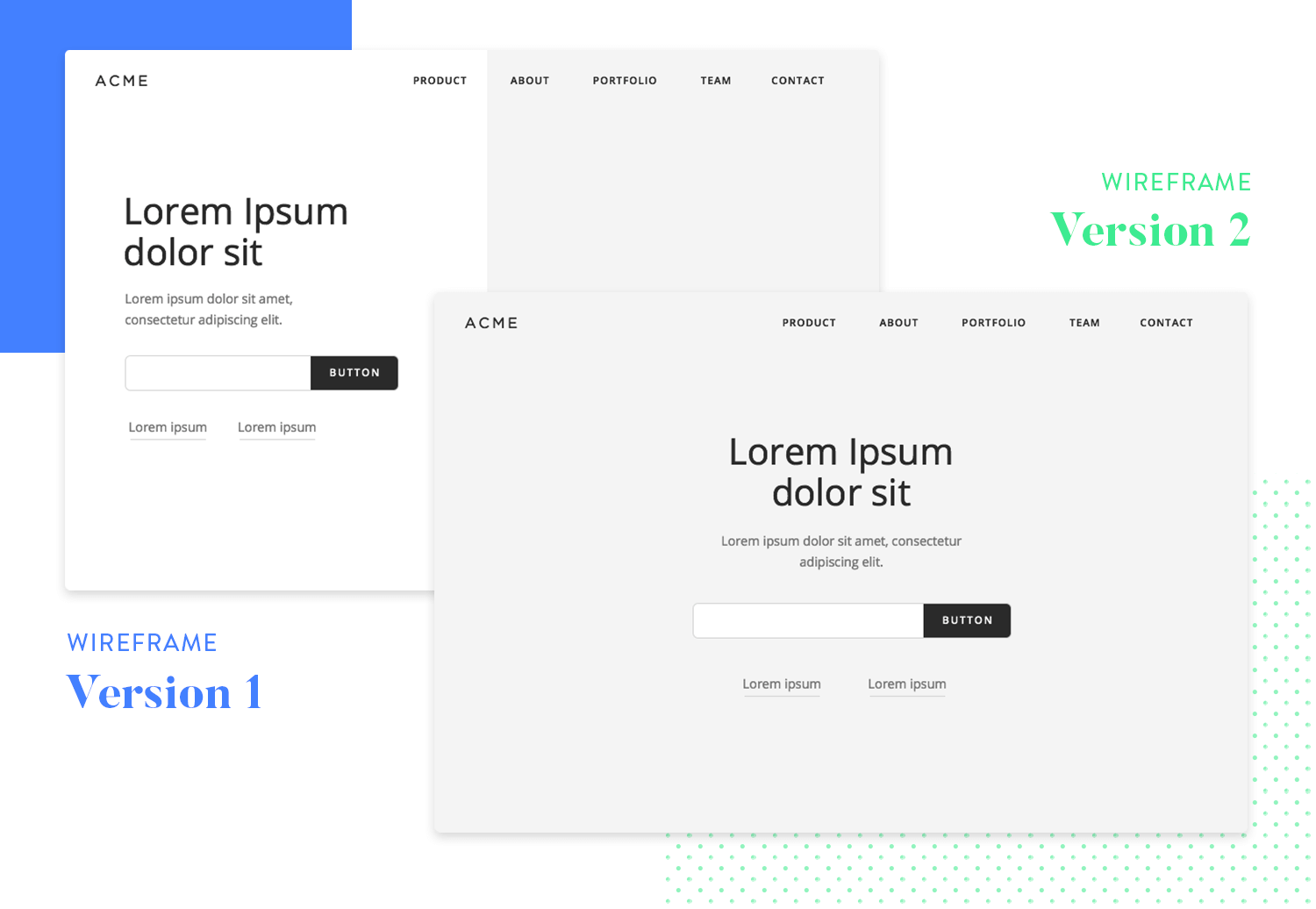
As opposed to a wireframe a mockup is either a mid or high fidelity display of design.
Mockup wireframe meaning.What is a wireframe and what is a.A mockup is a color representation of your site.What s the difference between wireframe prototype.
Don t confuse wireframes with mockups or prototypes.But still a mockup is not clickable just like the wireframe.By rafayel.
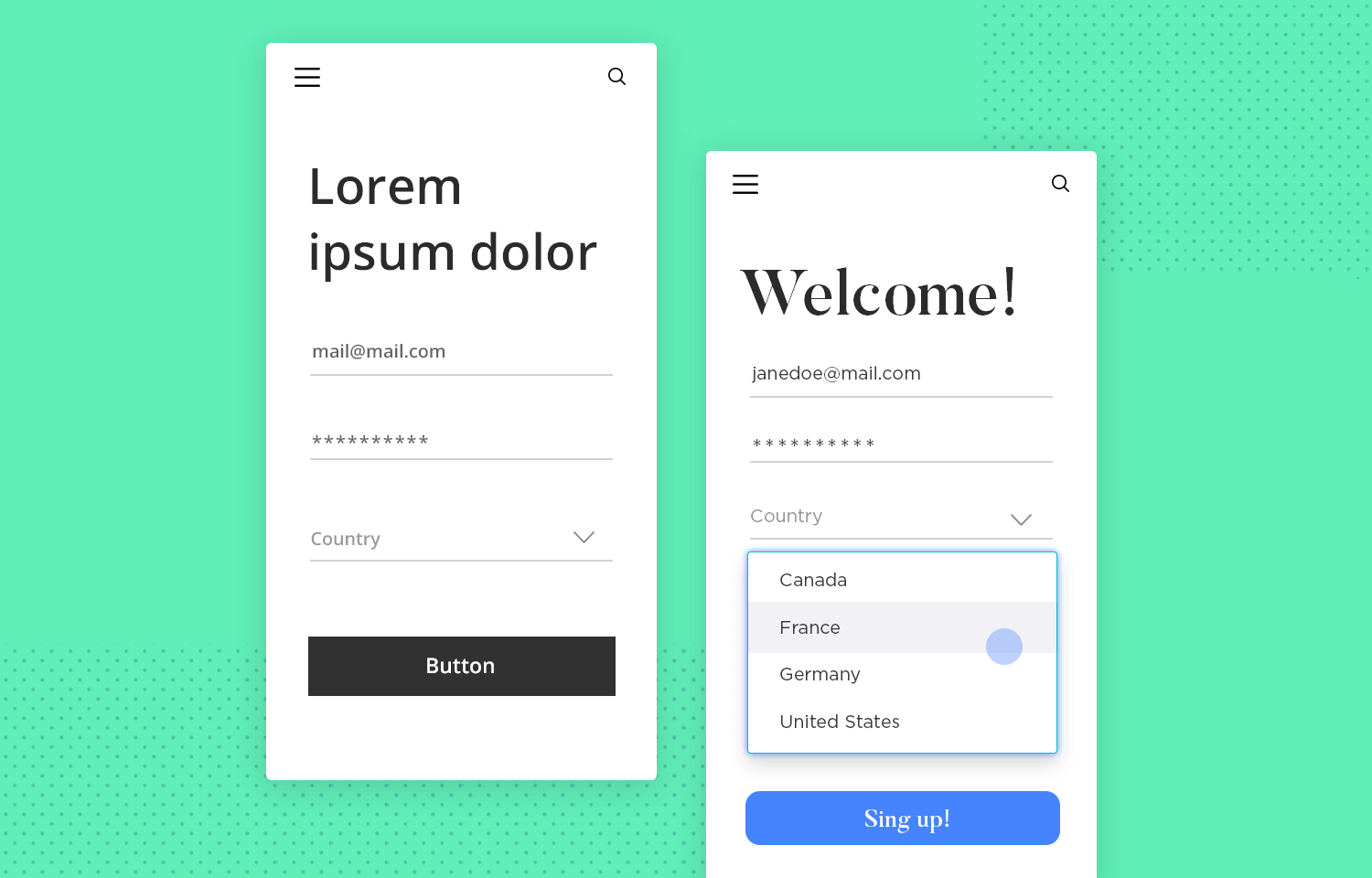
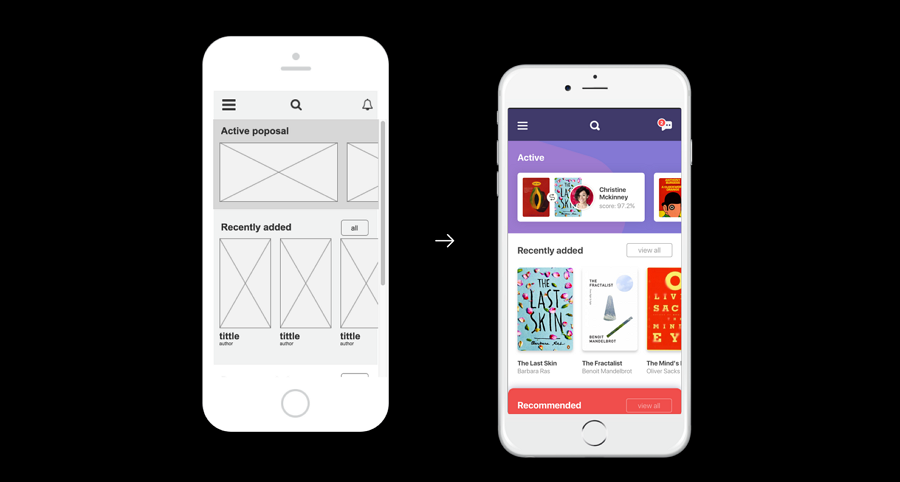
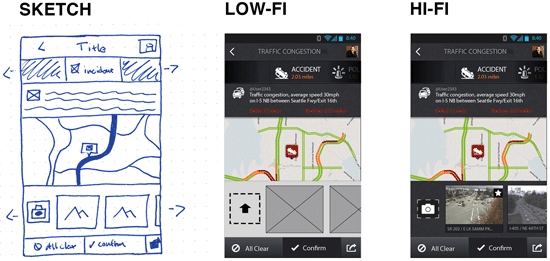
A mockup best represents the project goals and vision for the website or app.What is a wireframe how to design them.While a wireframe mostly represents a product s structure a mockup shows how the product is going to look like.
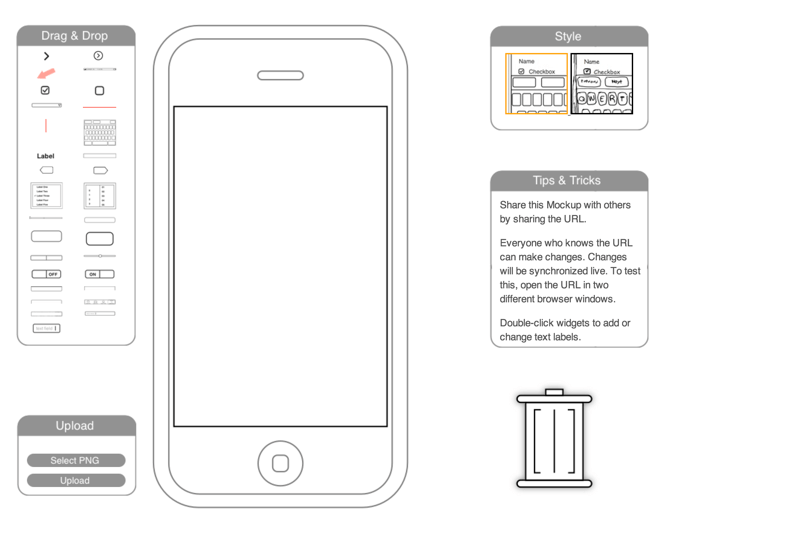
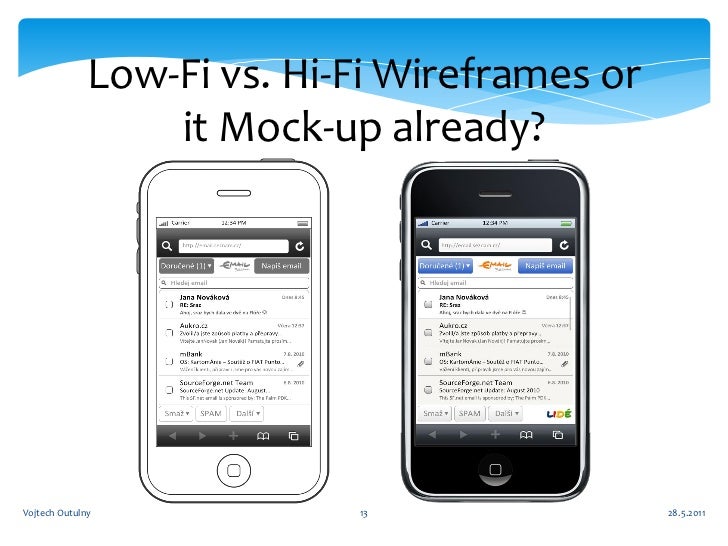
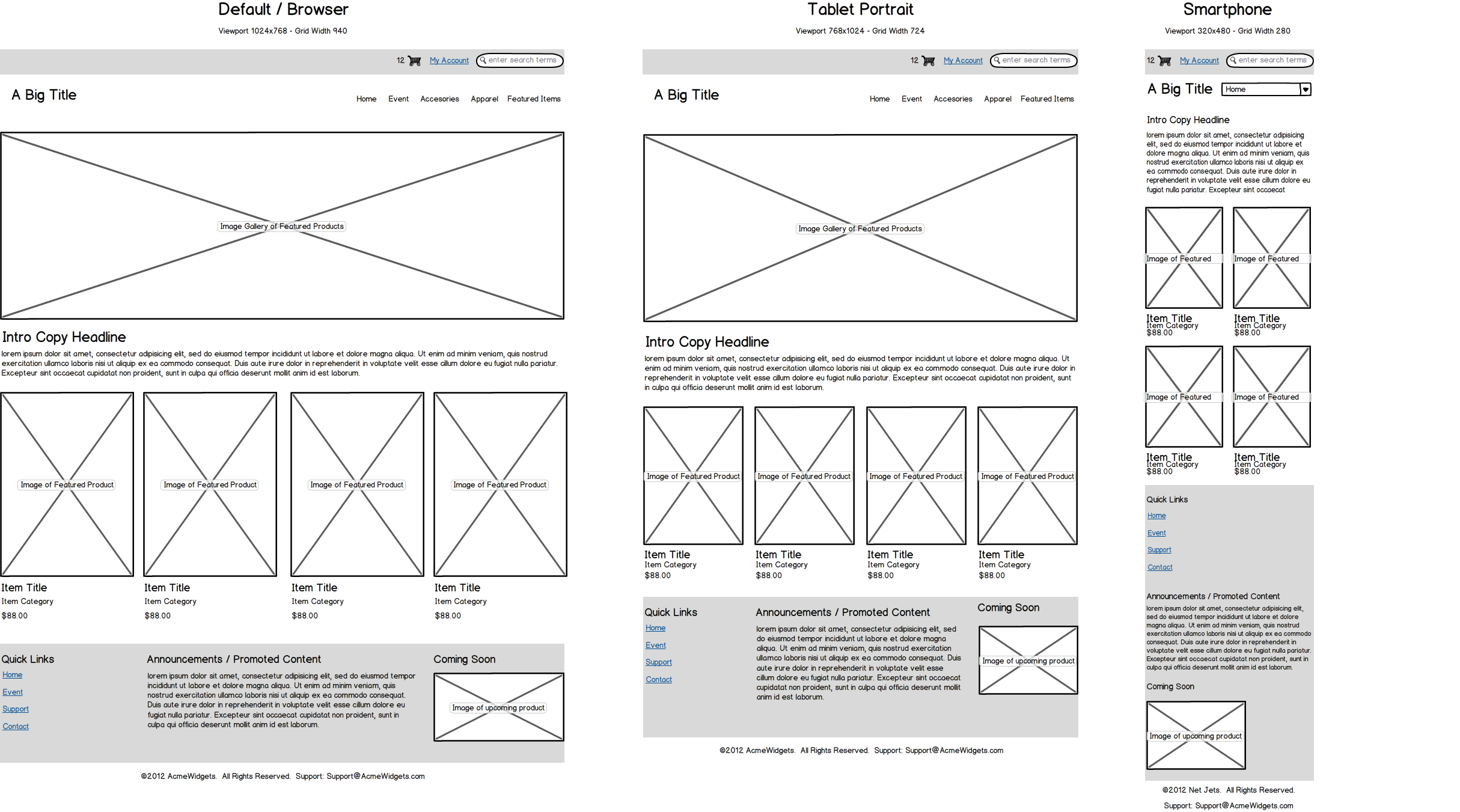
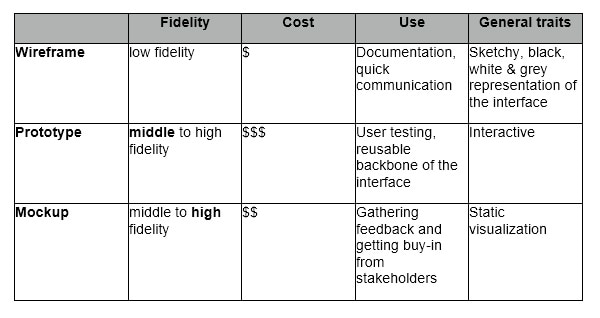
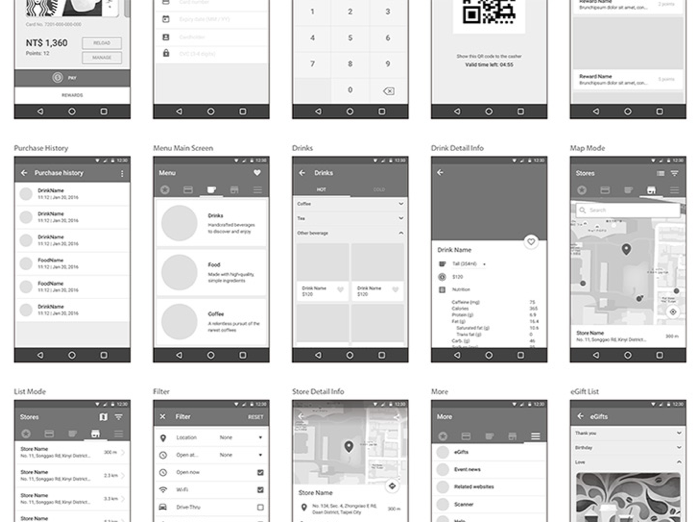
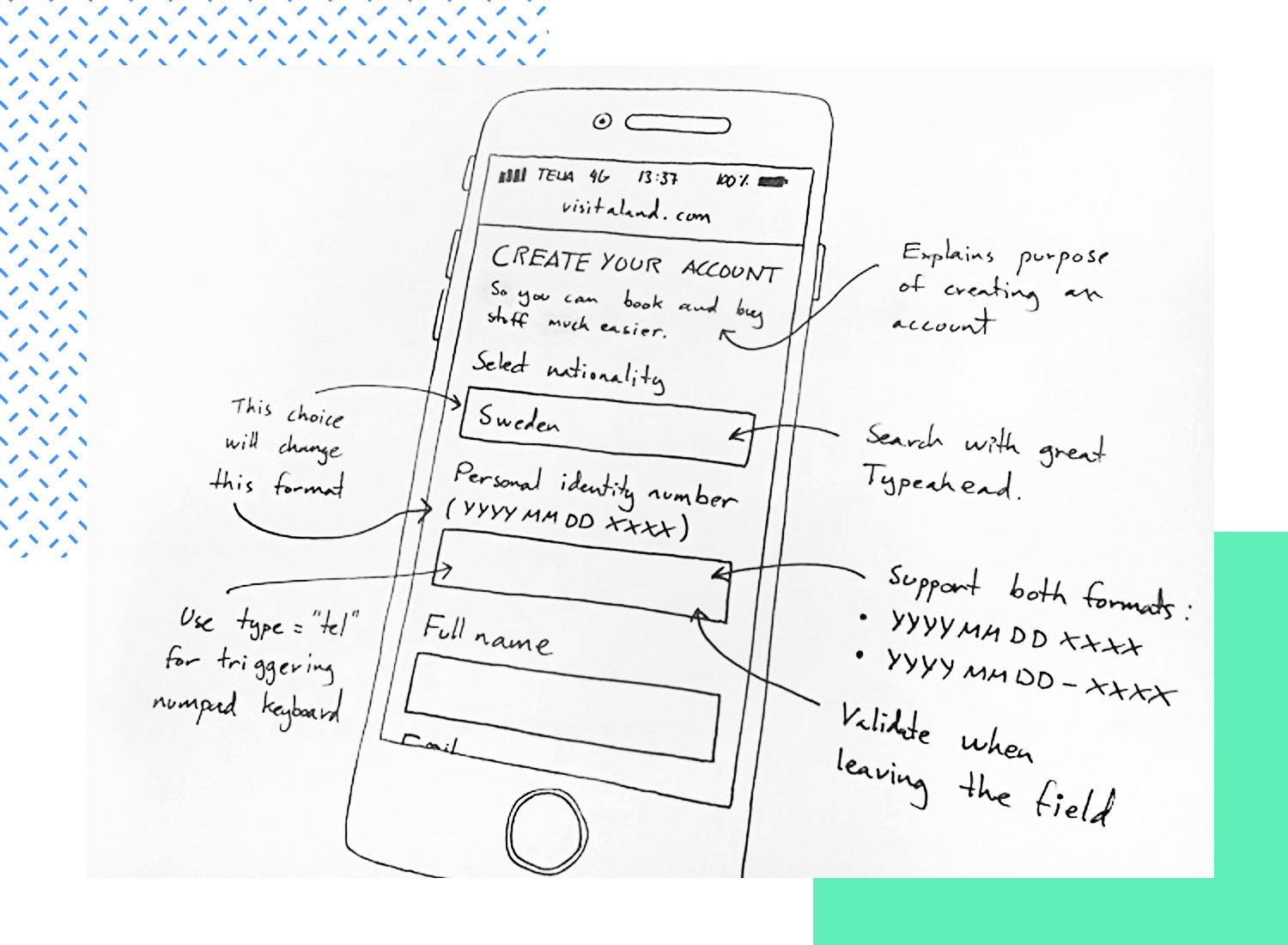
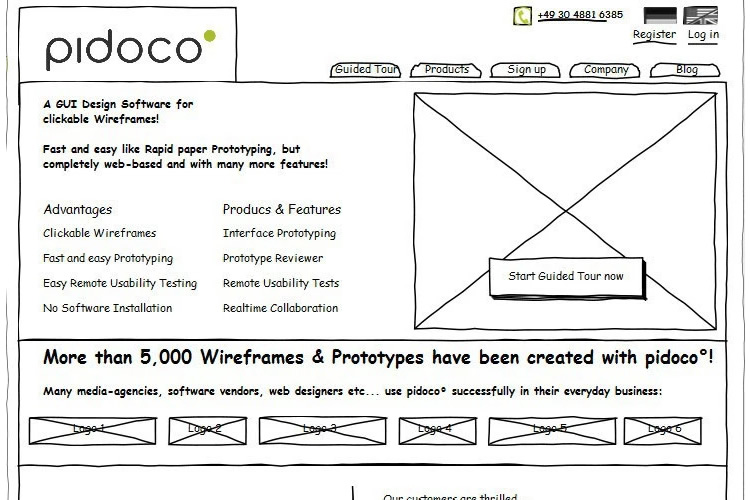
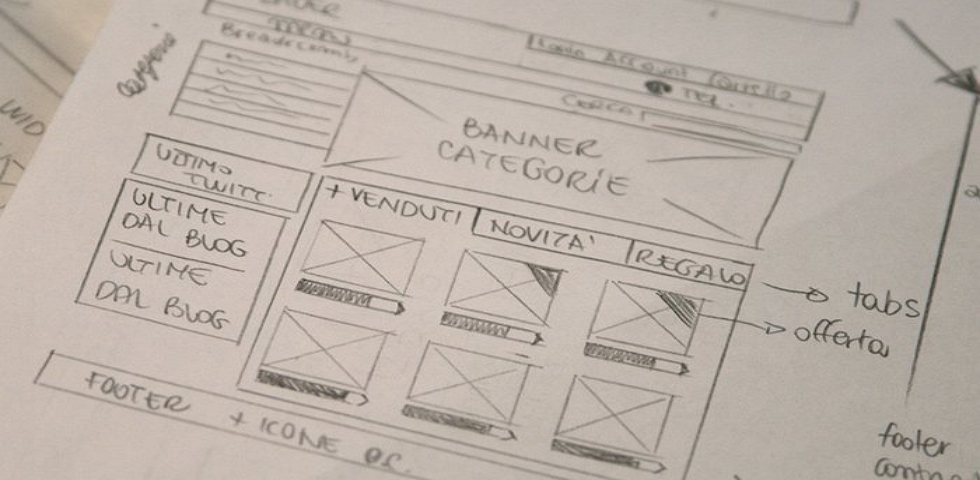
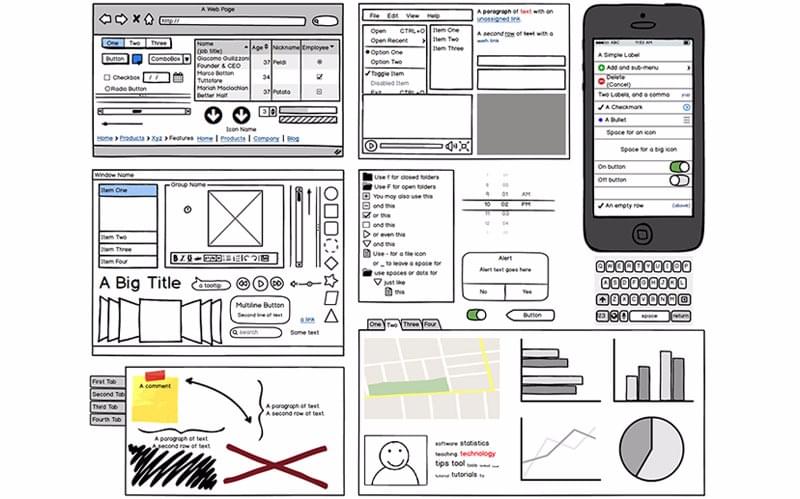
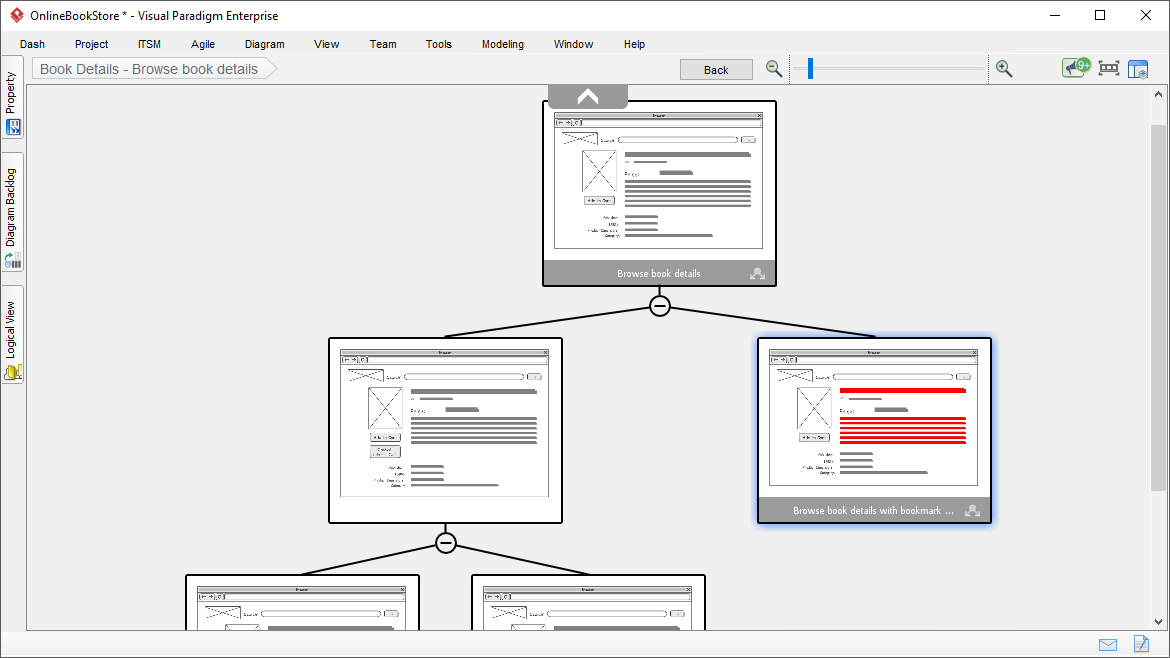
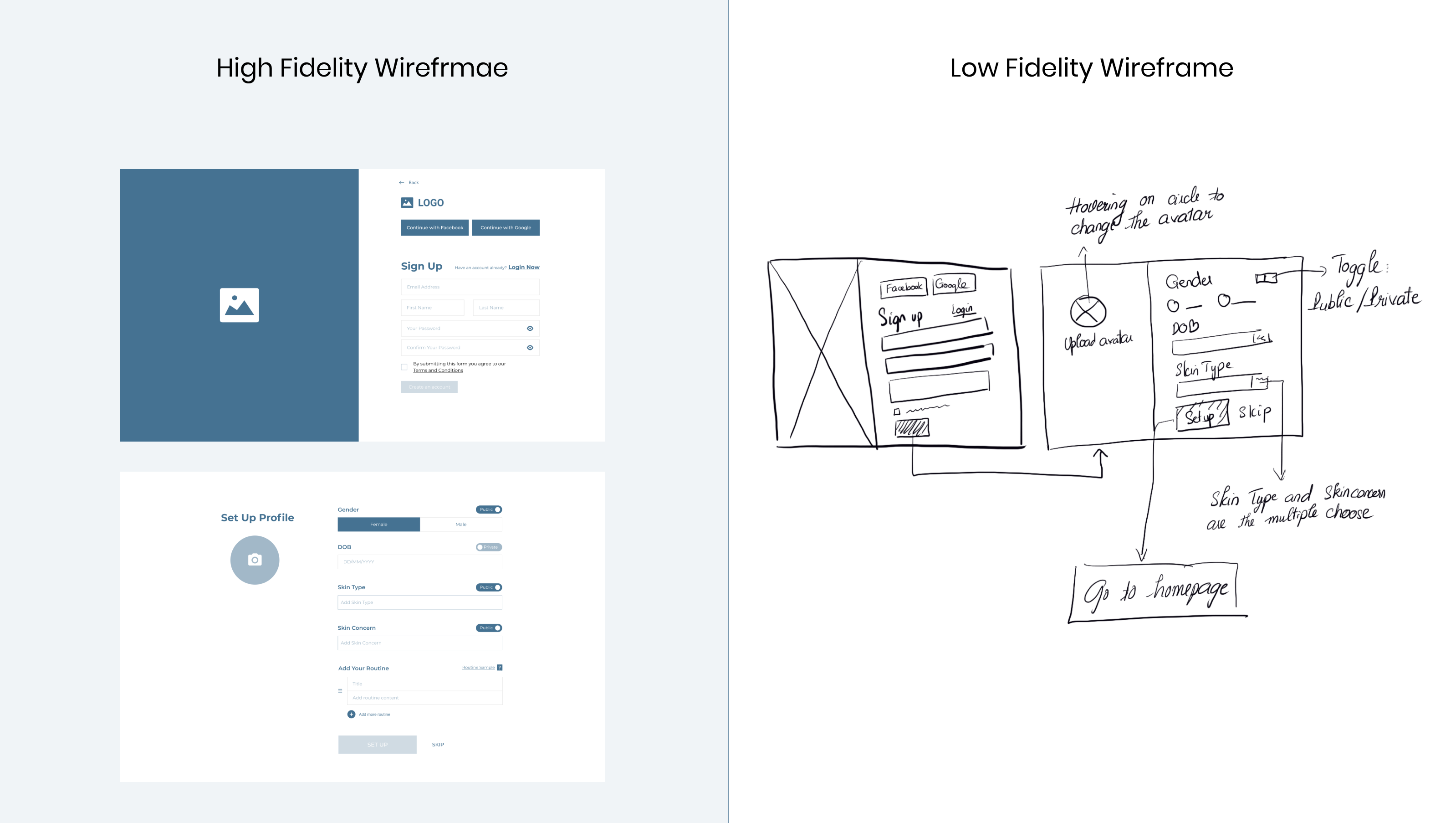
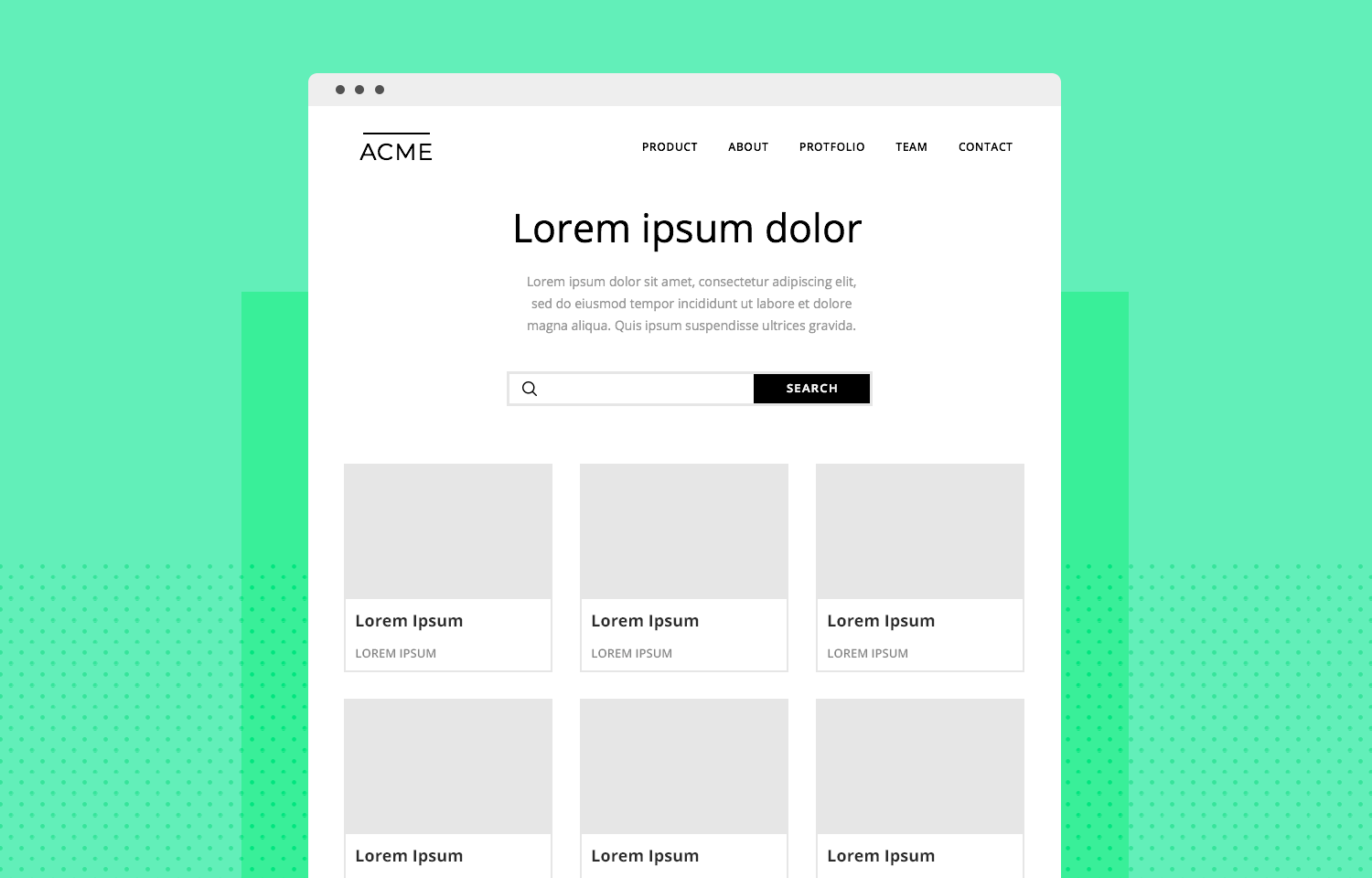
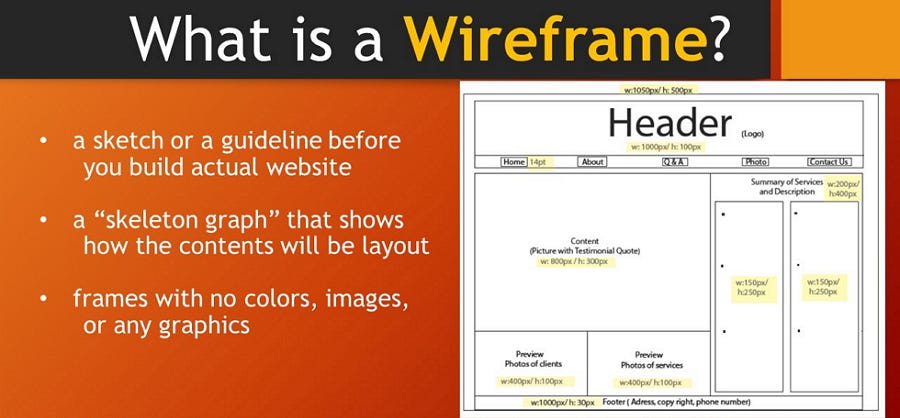
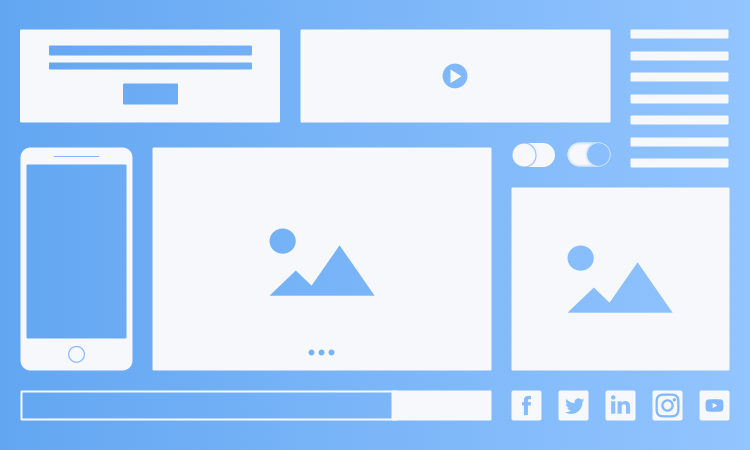
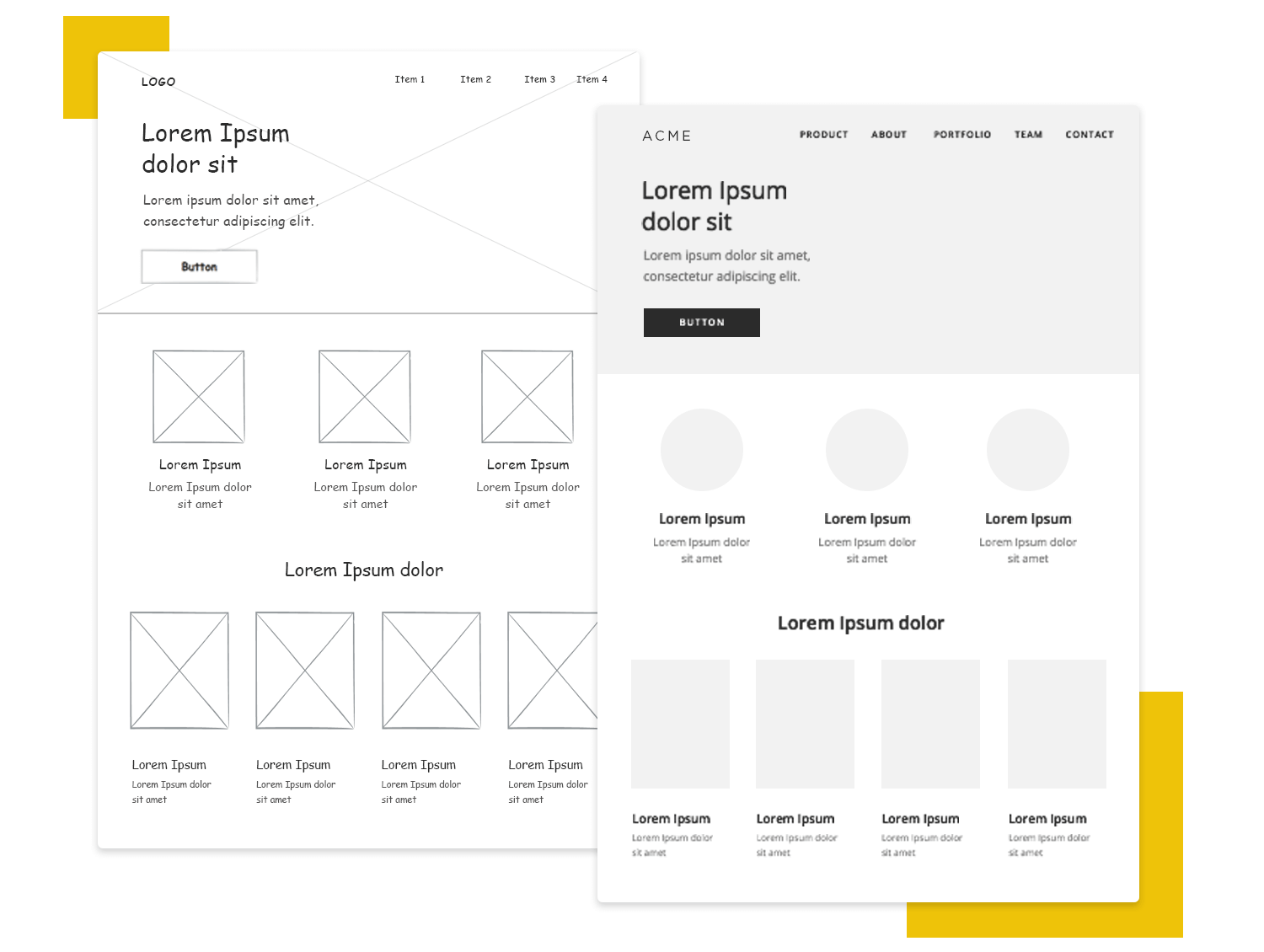
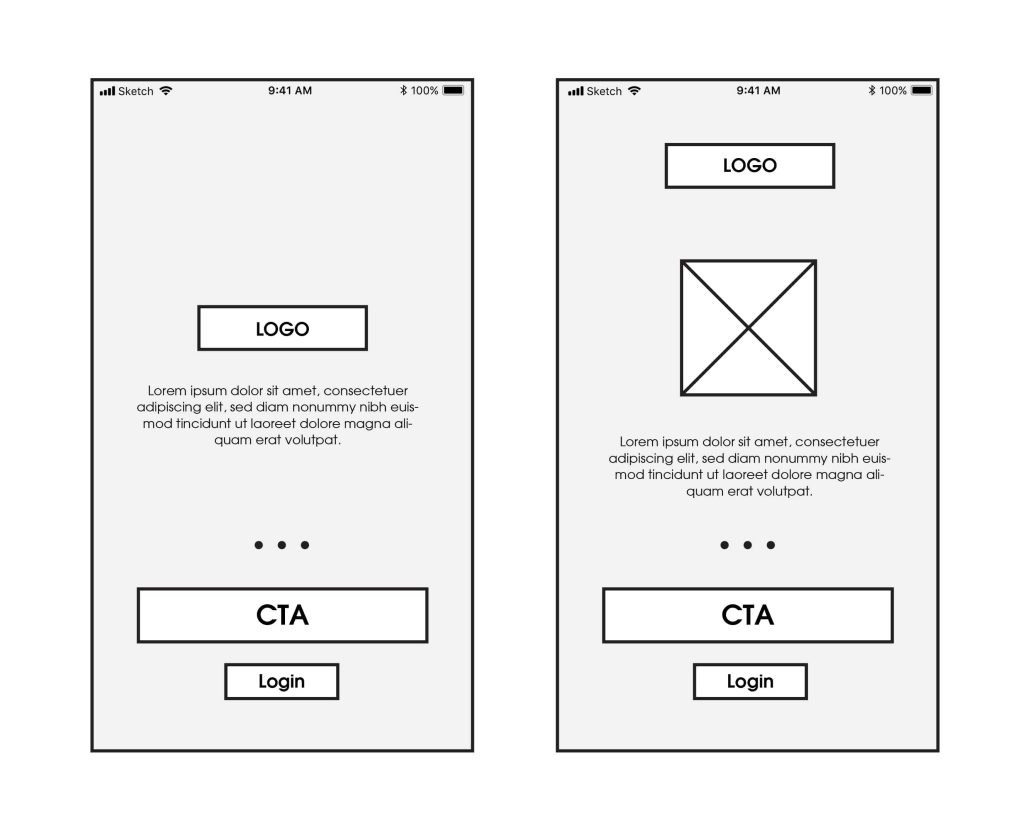
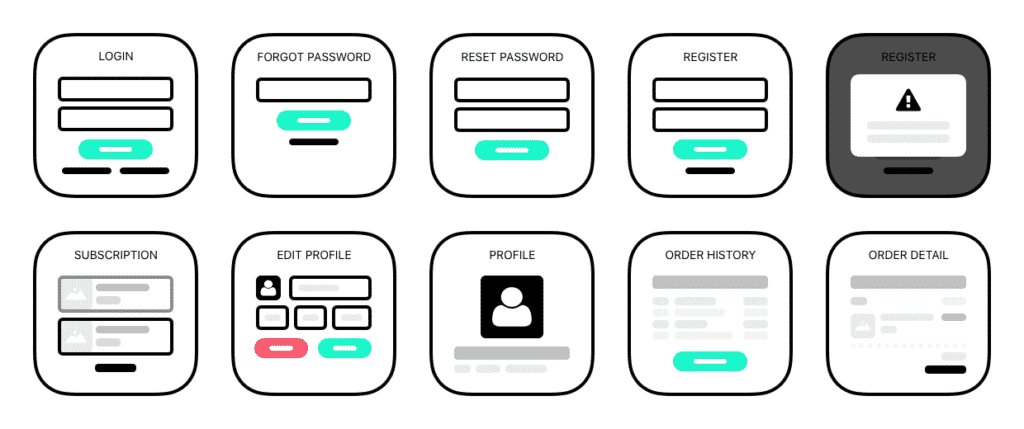
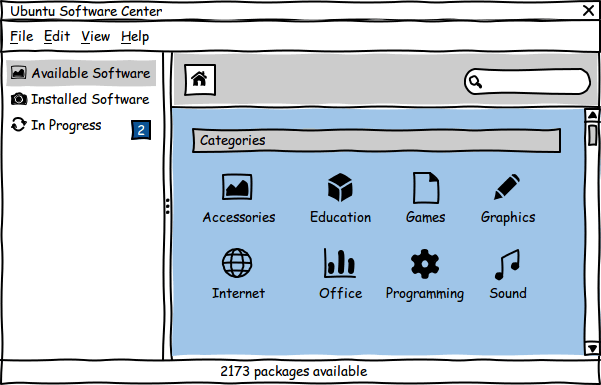
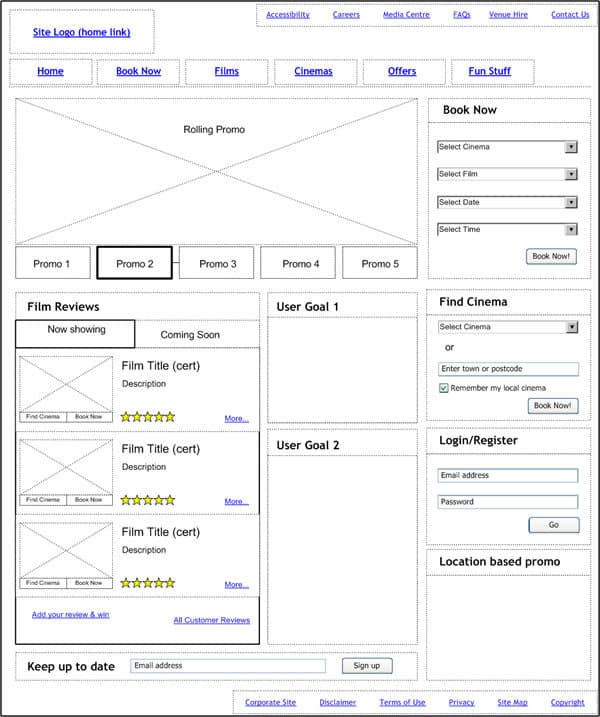
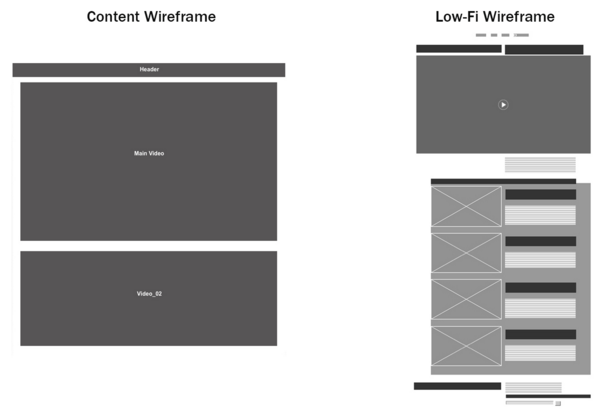
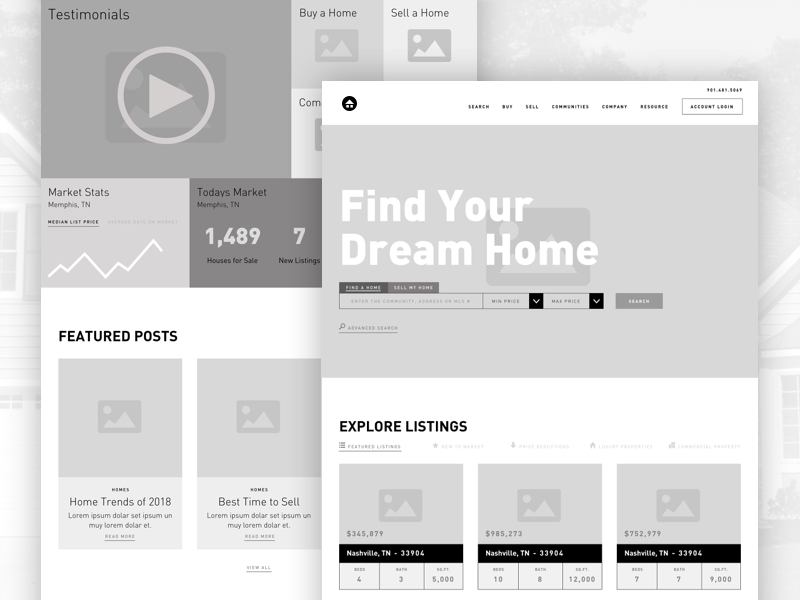
A wireframe is a graphical skeleton of a website that guides the content and concepts of the pages and helps designers and clients to discuss the details of the website building the simple wireframe is a kind of low fidelity design it consists lines boxes and grayscale colors.A mockup is a static wireframe with much more ui and visual details.If a wireframe is considered as the blueprint of a building a mockup is similar to a real life building model.
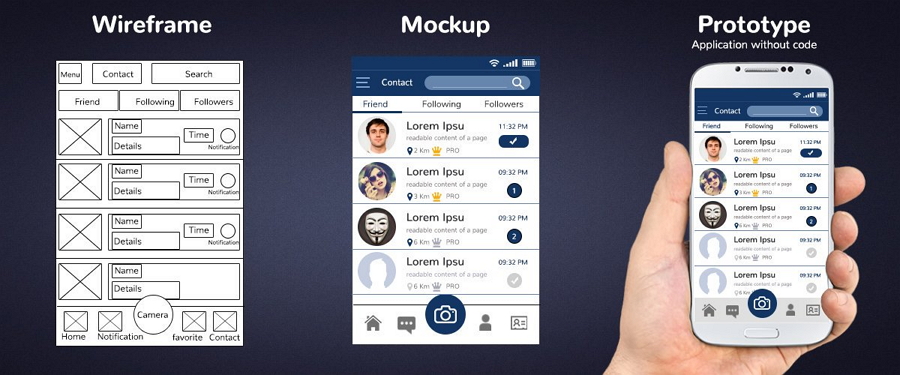
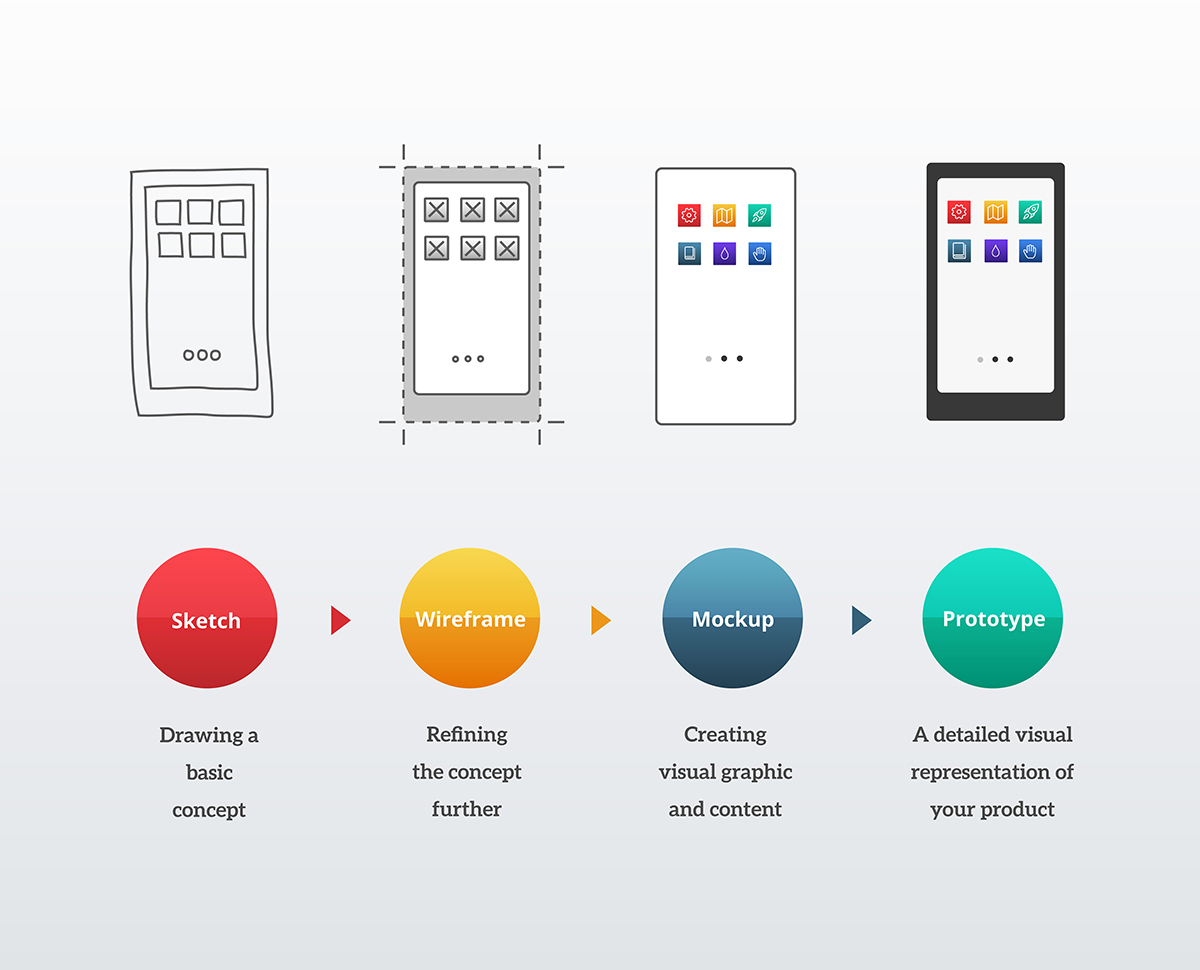
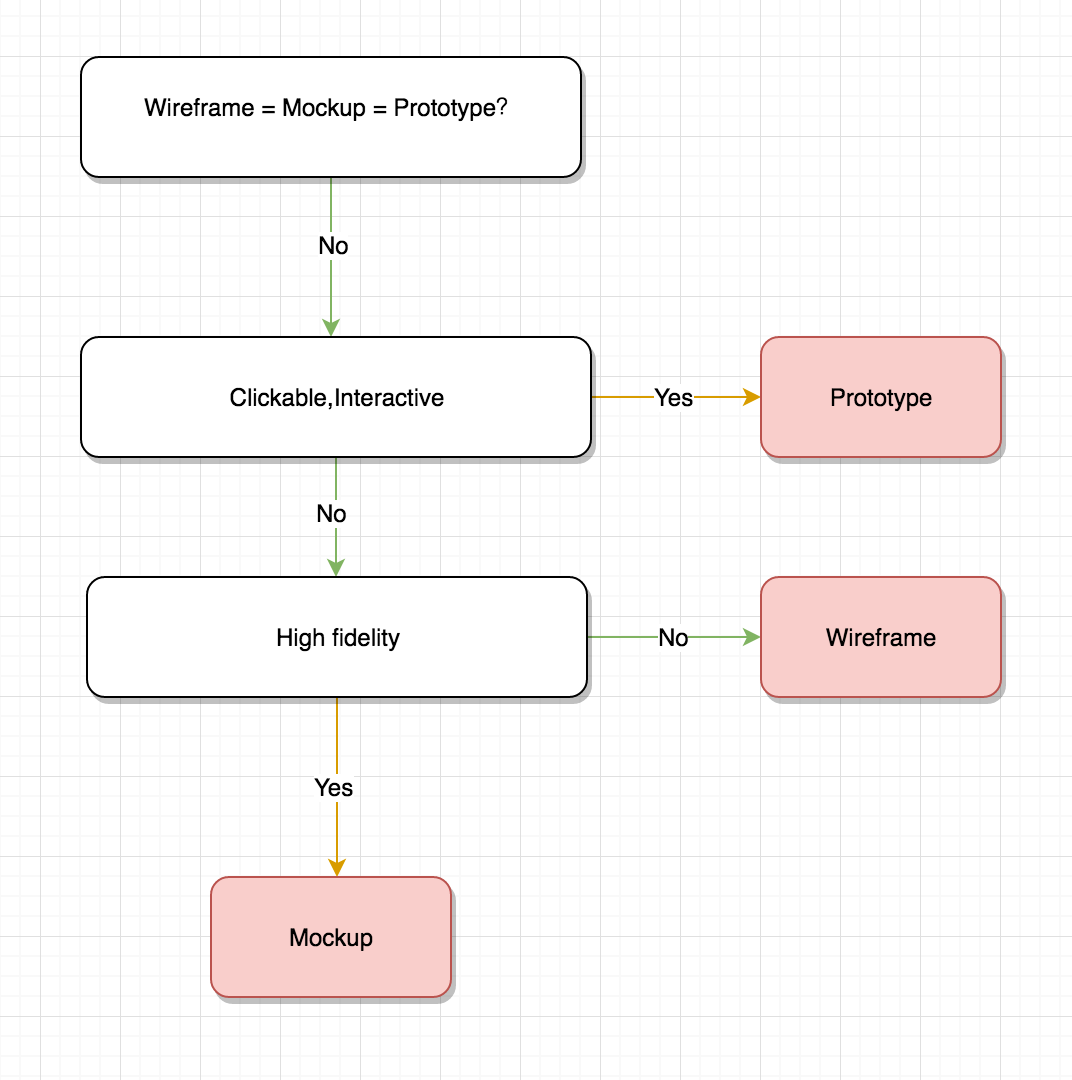
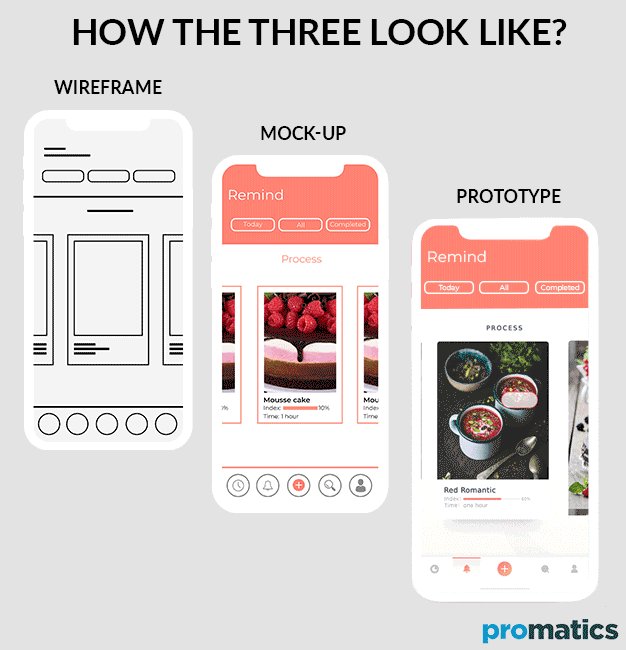
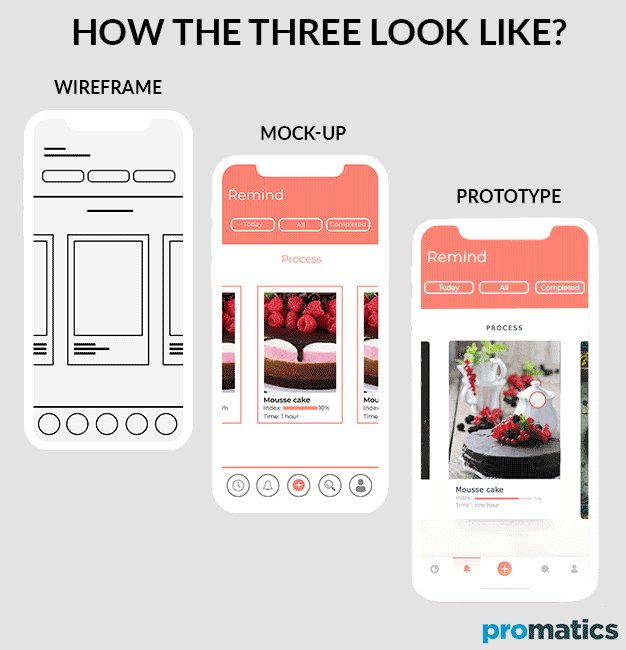
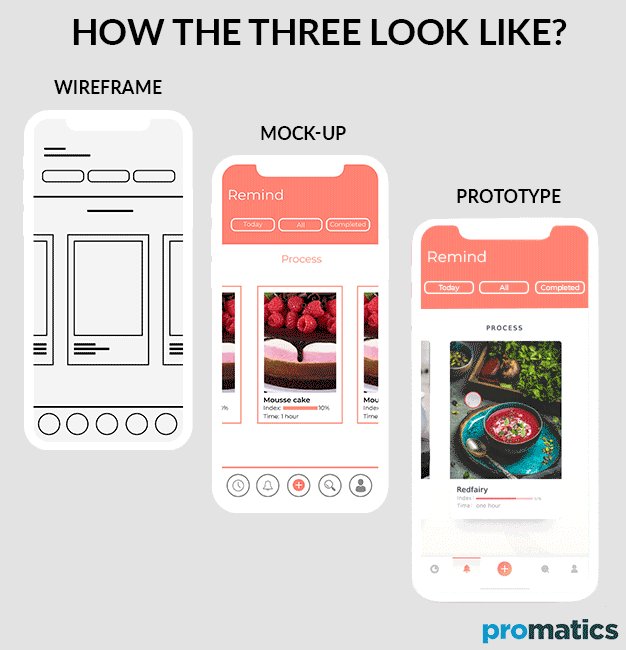
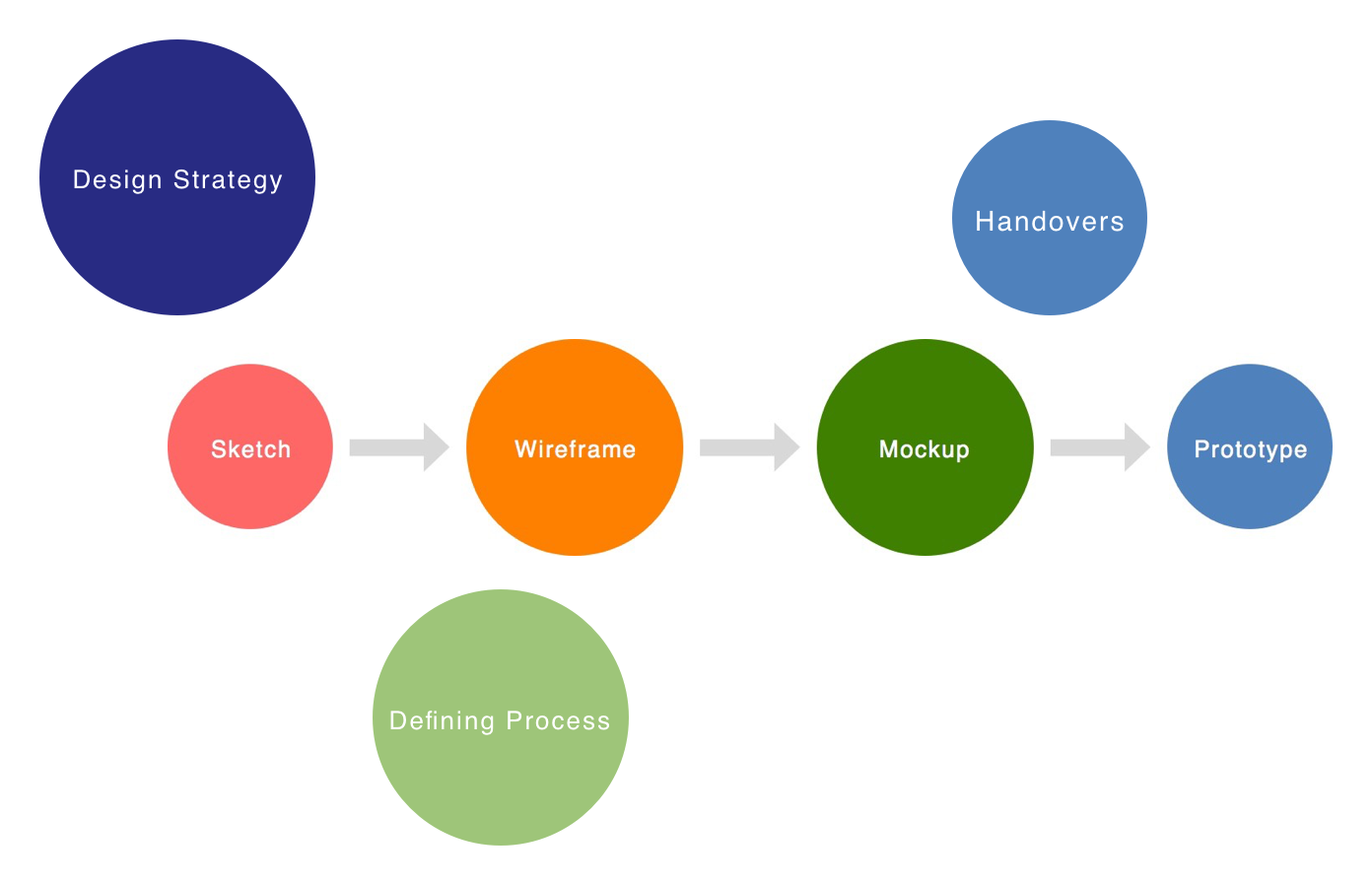
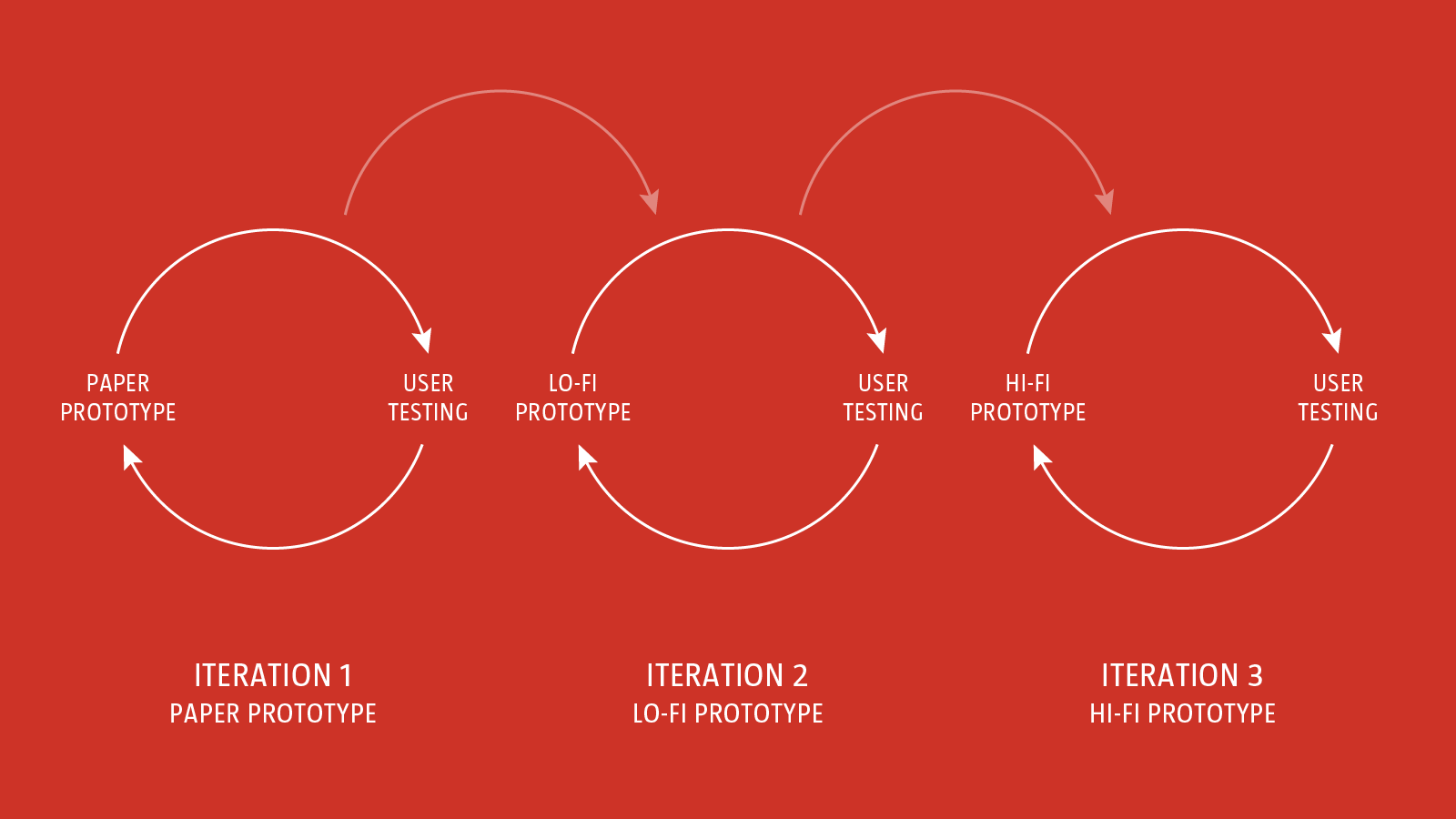
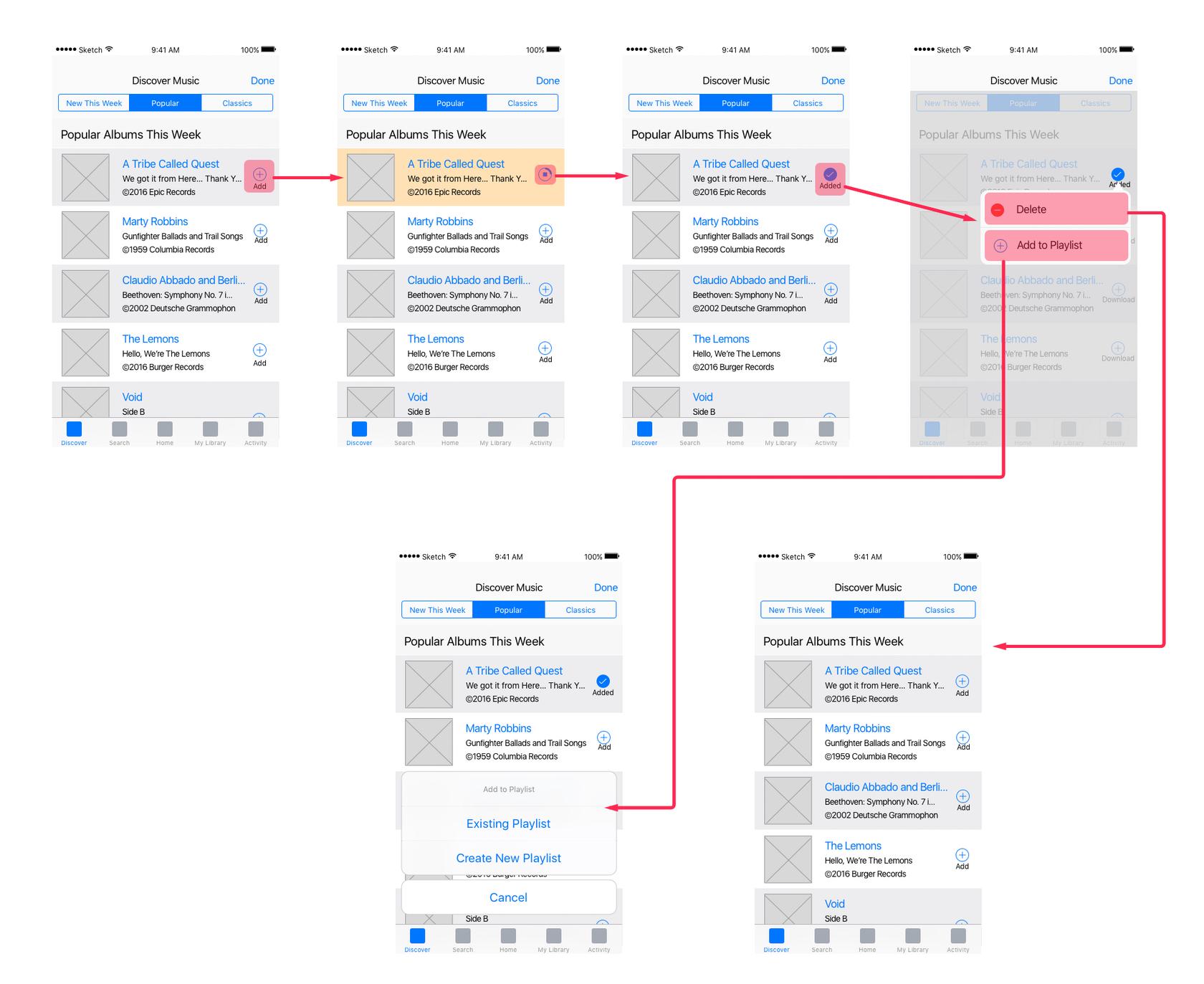
Wireframe vs mockup vs prototype what s the difference.From the diagram we can see if it is clickable and interactive is what distinguish prototype from the rest two meaning that prototype is dynamic and clickable while wireframe and mockup are both.A wireframe is equivalent to the skeleton or simple structure of your website app.
What is a wireframe and what is a.What s the difference.Wireframes are all about planning and outlining the structure.
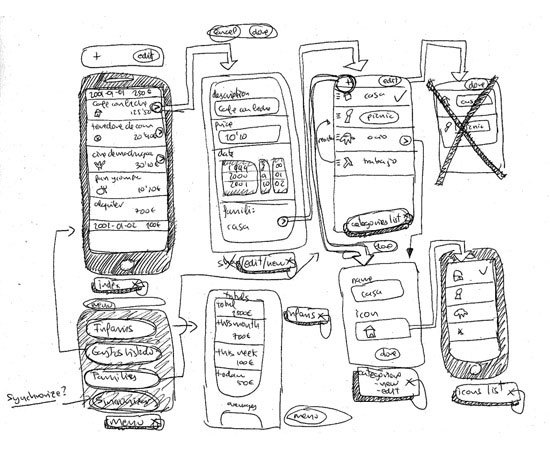
What is the difference between wireframe mockup and.A wireframe is a draft for a schematic representation of your future website.The decisions on what content features and where to put on the website or app are usually made during this stage.
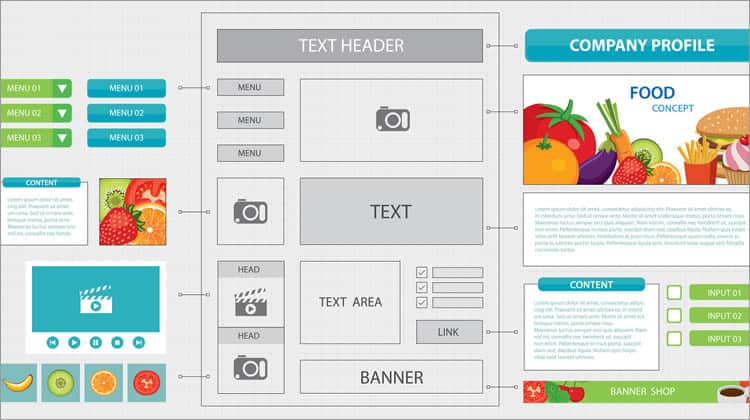
Difference between mockup and wireframe based on the structure of a wireframe mockup is a step up from the basic layout and aims to develop a preliminary design with non interactive visual elements.A wireframe is a graphical skeleton of a website that guides the content and concepts of the pages and helps designers and clients to discuss the details of the website building the simple wireframe is a kind of low fidelity design it consists lines boxes and grayscale colors.There s no need to include images or graphics in the wireframe.
In fact adding graphics in a wireframe will only interfere with the main goal of making a wireframe in the first place getting a clear view of the design.Each one is used to describe the functionality of a product as well as relations between views what will happen when you click a certain button.It is usually done to approve the chosen design approaches color scheme etc.
You can use it to roughly arrange the blocks show their interconnection and decide what pages you need on your site.